アクセシビリティ・テスト:重要な理由と始め方
2024年、ウェブサイトのホームページの約96%で、ウェブアクセシビリティ基準を満たすことができませんでした。ウェブ・アクセシビリティに関する法律や規制を遵守していないだけでなく、アクセシビリティを必要とするユーザーの数も増加しています。
障害、慢性疾患、高齢化が進む中、ブランドはアクセシビリティにもっと真剣に取り組む必要があります。
この記事では、アクセシビリティ・テストが非常に重要である理由と、今日から始める方法について説明します。
アクセシビリティ・テストとは?
アクセシビリティ・テストでは、さまざまな障害や障害を持つユーザーにとってアクセシブルになるように、デジタル体験を最適化します。これには、視覚障害、聴覚障害、神経ダイバージェンス、運動障害、認知状態のユーザーが含まれます。
目標は、多様なオーディエンスのユーザビリティ・ニーズに対応するUXの原則を導入することで、すべての人にインクルーシブな体験を提供することです。
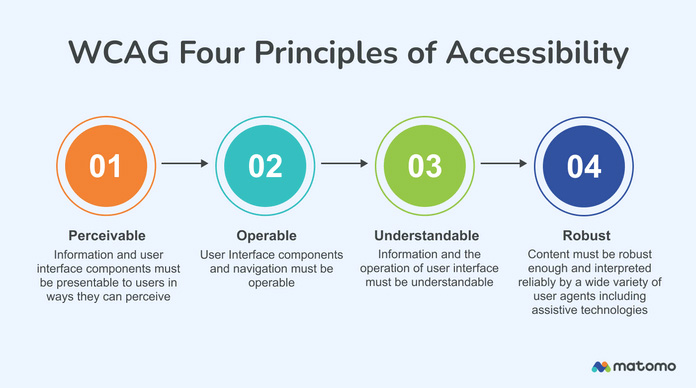
開発者がアクセシブルなエクスペリエンスを作成できるように、ワールド・ワイド・ウェブ・コンソーシアム(W3C)はウェブコンテンツ・アクセシビリティ・ガイドライン(WCAG)を作成しました。国際的なWCAG基準は、アクセシビリティの4原則を定義しています:
- 知覚可能:情報やユーザーインターフェースの構成要素は、ユーザーが知覚できる方法で提示されなければならない。
- 操作可能:ユーザーインターフェースの構成要素やナビゲーションが操作可能であること。
- 理解可能:情報やユーザーインターフェースの操作が理解可能であること。
- 堅牢:コンテンツは、支援技術を含むさまざまなユーザーエージェントが確実に解釈できるよう、堅牢でなければならない。

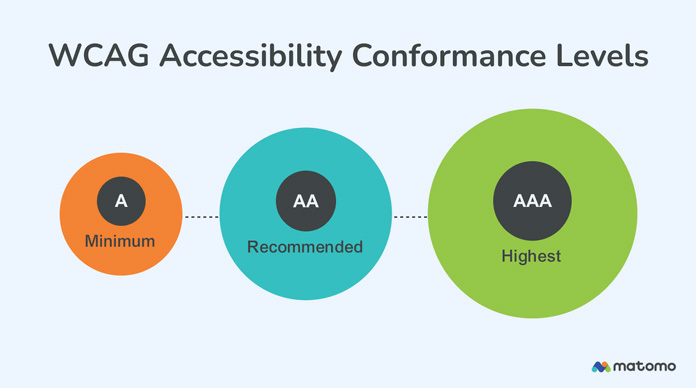
WCAGの現行バージョン(2.2)には、86の成功基準があり、適合レベルを表す3つの等級があります:
- レベルAは、ウェブコンテンツがほとんどのユーザーにとってアクセシブルであることを示す、最低限の適合性評価です。
- レベルAA は、重度の障害を持つユーザーを含む、ほぼすべてのユーザーがコンテンツにアクセシブルであることを示す、推奨される適合性レベルです。
- レベルAAAは最も高い適合性評価で、障害の有無にかかわらず、すべての人がコンテンツにアクセスできることを示します。

なぜアクセシビリティ・テストが重要なのでしょうか?
オンライン・アクセシビリティをめぐる訴訟が記録的な数に上る中、企業がアクセシビリティ・テストの重要性を過小評価していることは明らかです。ここでは、アクセシビリティ・テストにもっと注意を払うべき7つの主な理由を説明します:
1.インクルーシブな体験を生み出す:何よりも、アクセシビリティ・テストは、すべてのユーザーにとって包括的な体験を生み出します。
2.アクセシビリティ規制を遵守する: EUのウェブアクセシビリティポリシーを含め、ほとんどの主要市場におけるアクセシビリティに関する法律は、企業が障害を持つユーザーを差別することを違法としています。
3.社会的責任: 企業には、すべてのユーザーや消費者に対応する倫理的責任があります。57%が、社会的不平等への対応に取り組んでいるブランドにより忠実であると答えています。
4.アクセシビリティのニーズは高まっている:世界人口の16%(6人に1人)が重大な障害を経験しており、高齢化が進むにつれてその数は増え続けています。
5.すべての人の体験を向上させる:アクセシビリティは、すべてのユーザーの体験を向上させます。例えば、英国の18~25歳の視聴者の80%(2021年)は、字幕を有効にしてコンテンツを視聴しています。
6.マーケティング・リーチの最大化 Googleのようなプラットフォームは、毎年アクセシビリティを優先し、アクセシブルなコンテンツや体験をより目に見えるものにします。
7.アクセシビリティは利益を生む:アクセンチュアによると、インクルーシブ企業は1.6倍の収益、2.6倍の純利益、2倍の利益を得ています(PDF)。

誰がインクルーシブUXを必要としているのか?
アクセシビリティ・テストは、障害や障害を持つオーディエンスのユーザビリティ・ニーズを理解することから始まります。以下は、最も一般的な障害と、それらに共通するニーズの簡単な要約です:
- 視覚障害:スクリーン・リーダー、拡大表示ソフトウェア、点字ディスプレイなどを利用したり、視認性を高めるために特定のレベルのコントラスト、文字サイズ、色の組み合わせを必要としたりします。
- 聴覚障がい者:ビデオコンテンツではクローズドキャプションや字幕を、マルチメディアコンテンツではトランスクリプトを、更新情報ではビジュアルアラート/通知を利用することができます。
- 運動や移動に障害がある場合:利用者は、適応キーボード、音声認識、その他の支援機器に頼るかもしれません。
- 認知障害や神経障害:音声読み上げソフトのような技術に依存したり、簡略化されたユーザーインターフ ェースを必要とする場合があります。
アクセシビリティ・ツールは、アクセシビリティの課題を軽減することができますが、インクルーシブ・デザインは、ユーザーの負担を軽減することができます。これには、コントラストを多用し、フォントを注意深く選択し、空白を増やし、その他多くのデザインを選択することが含まれます。
さらなるガイダンスについては、WCAGの最新版を参照してください。
アクセシビリティ・テストの実施方法
アクセシビリティの重要性を強調したところで、独自のアクセシビリティ・テスト戦略を実施する方法を説明しましょう。
アクセシビリティ・テスト計画の作成
アクセシビリティ・テストを手頃な価格で有益なものにするためには、入念な計画が重要です。これは、テストと最適化が必要な資産を特定することから始まります。これには以下が含まれます:
- WebサイトまたはWebアプリ
- モバイルアプリ
- ビデオ
- ポッドキャストとオーディオ
- マーケティングEメール
ターゲットとするユーザーが利用するすべての資産をマップし、アクセシビリティ・テスト計画に組み込んでください。スクリーン・リーダー用にウェブサイトを最適化することは素晴らしいことですが、マーケティング・メールを忘れて、視覚障害ユーザーを除外したくありません。
資産の完全なリストを入手したら、アクセシビリティ・テストが必要な要素と各資産とのインタラクションを特定してください。たとえば、Webサイトでは、ナビゲーション、ユーザー・インターフェース、レイアウト、Webフォームなどを最適化する必要があります。
また、デバイスの種類による影響も考慮する必要があります。たとえば、タッチスクリーンは、運動機能障害者にとって、どのように体験を変えるか、などです。
テスト戦略の範囲がわかったところで、アクセシビリティの標準を定義しましょう。WCAGガイドラインのような外部のフレームワークや関連する法的要件を使用して、社内の基準を作成してください。
アクセシビリティの基準が完成したら、あらゆるレベルのスタッフをトレーニングしてください。これには、デザイナー、開発者、コンテンツ制作者が含まれます。アセットに携わるすべての人がアクセシビリティ・テスト戦略に含まれます。
アクセシビリティの基準は、設計と開発の段階を通して導入してください。アクセシビリティ・テストの段階までに、可能な限り包括的なエクスペリエンスを作成することを目指してください。
あらゆるレベルでアクセシビリティを実践する
アクセシビリティを後回しにすることは、最大の過ちです。アクセシビリティの重要性を軽視するのはもちろんのこと、アセットを作成してからアクセシビリティのために最適化するのは、単純に割に合いません。
その代わりに、すべての設計と開発段階でアクセシビリティの基準を導入する必要があります。こうすることで、最初からインクルーシブなアセットを作成することができ、アクセシビリティ・テストでは、オーバーホールではなく、小さな修正にフラグが立てられます。
ひいては、アクセシビリティ・テストから得た教訓を活かして、アクセシビリティ基準を更新し、将来の資産の質を向上させることができます。
アクセシビリティ標準に明確な仕様を設定し、誰もが従うようにしましょう。例えば、コンテンツパブリッシャーは、すべての画像にaltテキストを追加する責任を負うべきです。CTAボタンのような要素を最適化する際には、コントラストのガイドラインに従う責任をデザイナーに負わせます。

次に、管理者は、アセットをレビューし、アクセシビリティの基準をチェックしてからサインオフすることができます。こうすることで、テストのアクセシビリティのスコアが高くなり、ほとんどの修正は軽微なものになります。
これが、アクセシビリティ・テストを管理しやすく、収益性の高いものにする鍵です。
アクセシビリティ・テストの自動化
自動化は、アクセシビリティを効率化するもう1つの大きな要因です。適切なツールを使用すれば、手作業なしで定期的にテストを実行し、データを収集し、ほとんどコストをかけずに潜在的な問題にフラグを立てることができます。
たとえば、毎月ウェブサイトに自動アクセシビリティ・テストを実行し、一般的な問題をチェックすることができます。これにより、画像のaltテキストがないページ、新しいランディングページの色の問題、モバイルの読み込み時間の突然の低下などにフラグが立てられるかもしれません。
自動テストを実行するたびに、アクセシビリティを最適化するための手作業が軽減されます。これにより、アクセシビリティの専門家の注意を必要とする手動テストの時間を増やすことができます。
- 手動テストが必要なアクセシビリティ作業に時間を割くことができます。
- 新しいコンテンツ、アセット、コードなどの問題をより早く特定できます。
- 新しいCROの変更に対する自動アクセシビリティテストの実施
手動アクセシビリティレビューのスケジュール
可能な限りアクセシビリティ・テストを自動化することは重要ですが、ほとんどのアクセシビリティ基準では、何らかの形で手作業によるテストが必要です。WCAG基準をガイドラインとして使用する場合、成功の70%以上は、手作業によるレビューと検証が必要です:
- スクリーン・リーダーを使ったウェブサイトのテスト
- キーワードだけでアプリをナビゲートする。
- クローズドキャプションや字幕の品質評価
- ウェブフォームの音声入力テスト
- CTA、フォーム、支払いなどのコンバージョンアクションのチェック
確かに、すべての画像のaltテキストを自動的にチェックすることはできますが、単にaltテキストを提供するだけでは十分ではありません。また、altテキストが説明的で、正確で、体験について有益であることを確認するために、altテキストを見直す必要があります。
繰り返しになりますが、手動テストに費やす時間を最小限に抑える最善の方法は、設計と開発全体を通してアクセシビリティ標準を実装することです。コンテンツパブリッシャーには、基準を満たすaltテキストを作成するよう教育し、エディターには、コンテンツが承認される前にそれらをレビューするよう教育してください。
こうすることで、コンテンツがアクセシビリティテストの段階に到達する前に、常に必要なaltテキストを用意することができます。同じことが、動画の書き起こし、Webフォーム、Webサイトのナビゲーションなどにも当てはまります。
アクセシビリティの文化を構築することは、テストプロセスを可能な限り効率的にします。
アクセシビリティ・テストに必要なツールは?
アクセシビリティ・テストの主要な要点について説明したところで、戦略の実行に役立つ最高のアクセシビリティ・テスト・ツールをいくつか紹介します。
accessiBe:AIを利用したアクセシビリティ・テストの自動化
accessiBeは、アクセシビリティ・テストの自動化および管理システムです。accessiBeには、UIアクセシビリティを自動化するaccessWidgetと、開発者向けのオールインワン・ソリューションであるaccessFlowという2つのコア製品が組み込まれています。

主な特徴
- アクセシビリティテストの自動化
- 最適化を容易にするアクセシビリティウィジェット
- ウェブ、モバイル、ネイティブアプリの製品アクセシビリティ
- AIによるアクセシビリティの洞察力
- WCAG、EAAなどへの準拠
先に説明したように、アクセシビリティ・テストを効率的かつ収益性の高いものにするためには、自動化が不可欠です。accessiBeを使用すれば、アクセシビリティ・チェックの最初の行程を自動化できるため、テスターは手作業が必要な場合にのみ関与すればよいのです。
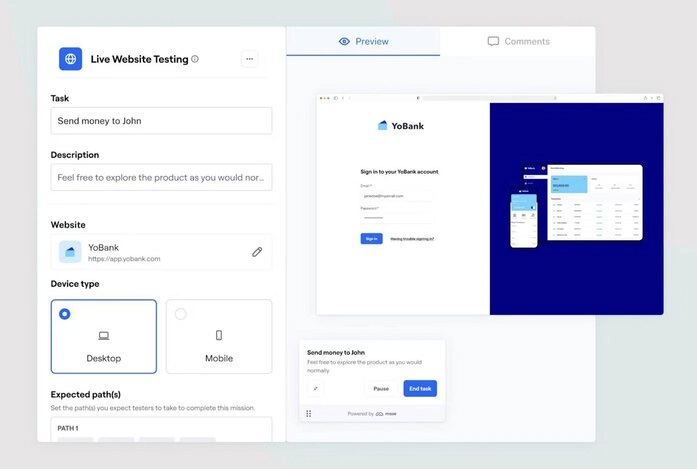
Maze:インテリジェントなユーザビリティ・テスト・ソフトウェア
Mazeは、AIと自動化を使用して従来の定性テストを強化するユーザビリティ・テスト・システムです。ライブのWebサイトで自動テストを実行し、アンケートのフィードバックを取得し、ユーザーをリクルートして実際のユーザーと体験テストを行うことができます。

主な特徴
- ウェブサイトのライブテスト
- フィードバック調査
- ユーザビリティインタビュー
- テスト募集
- 自動解析
従来のユーザビリティインタビューは、詳細なインサイトを提供することができますが、コストが高く、時間がかかり、大規模に実施することが困難でした。Maze fsソリューションは、1つのシステムでリアルユーザーテストをサポートしながら、データ取得と解析を自動化するハイブリッドテストシステムです。
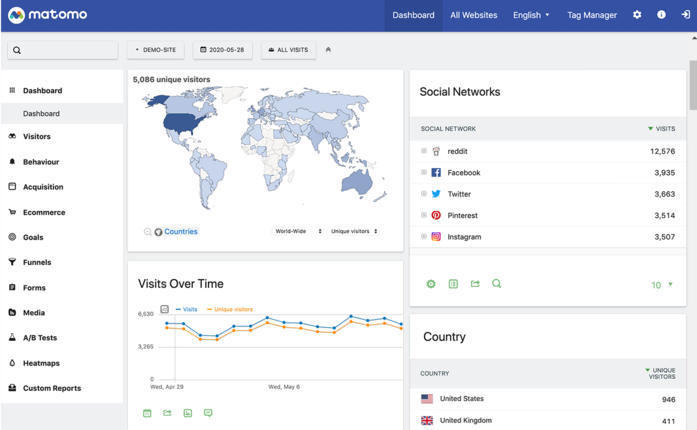
Matomo: 倫理的なウェブ解析で人々に力を与える
Matomoは、ユーザーのプライバシーを尊重しながら、100%のデータ所有権を与えるウェブ解析ソリューションです。訪問者のデータを広告目的に使用しないGoogleアナリティクスの代替とお考えください。

主な特徴
- プライバシー保護とGDPRに準拠したトラッキング
- ヒートマップ、セッション記録、A/Bテストなどのコンバージョン率最適化機能
- 正確でサンプリングされていないデータ?データをサンプリングする他の解析ツールよりも40~60%多くのデータを見ることができます。
- オープンソース
アクセシビリティは、すべての人に質の高い体験を提供することから始まります。Matomoは、ユーザーの信頼を失うことなく、エクスペリエンスを最適化するために必要なデータを100%確実に取得します。個人情報をGoogleや他の巨大企業に渡す代わりに、データの完全な所有権を保持し、GDPRやCCPAなどに完全に準拠します。
Matomoを21日間無料でお試しいただけます(クレジットカードは不要です)。また、Matomoがお客様のサイトのユーザーエクスペリエンスをどのように向上させ、アクセシビリティ・テスト戦略をどのようにサポートするかについて、詳しくは営業チームにお問い合わせください。
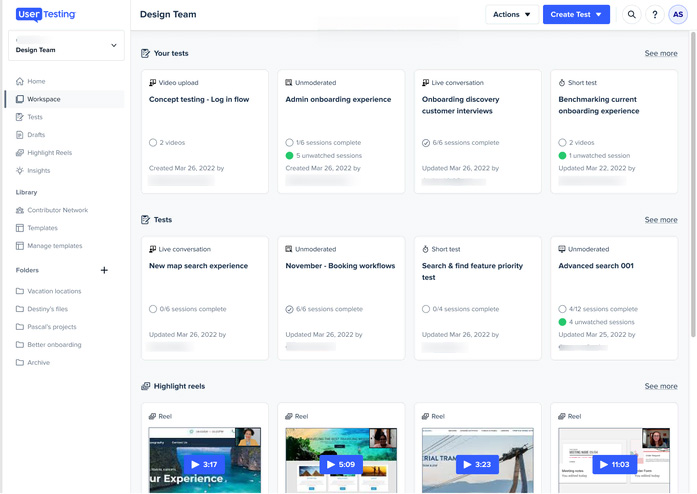
UserTesting:ビデオベースのユーザーテストソフトウェア
UserTestingは、実際のユーザーを使ってユーザビリティ・テストを実施する、より伝統的なシステムです。このプラットフォームは、ユーザーを募集し、一連のセッションとビデオインタビューによってユーザビリティ・テストを管理するのに役立ちます。

主な特徴
- ユーザビリティ・テスト
- テスト募集
- ライブインタビュー
- AIを活用したインサイト
- ユーザビリティ・サービス
UserTestingは、エクスペリエンスをテストするには時間がかかり、コストもかかりますが、ビデオベースのインタビューにより、実際のユーザーと有意義な会話をすることができます。
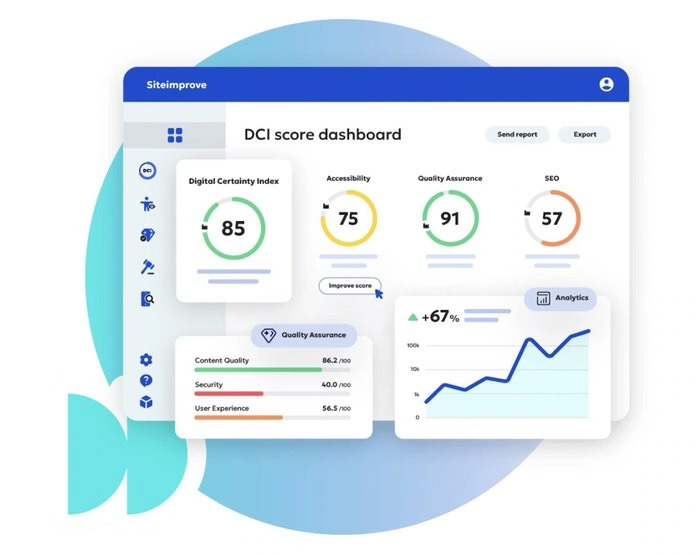
Siteimprove: WCAG準拠テスト
Siteimproveは、ウェブサイトのテスト、アクセシビリティ、最適化を自動化します。自動採点システムによるWCAGおよびDCI準拠のチェック専用ツールが含まれています。これにより、スコアを追跡し、アクセシビリティやユーザビリティの問題を迅速に特定することができます。

主な特徴
- 自動アクセシビリティチェック
- インクルーシブスコア
- アクセシビリティの推奨
- アクセシビリティのトラッキング
- マーケティングおよび収益アトリビューション
- ユーザビリティに関する洞察力
Siteimproveは、自動チェックと実用的な推奨事項により、アクセシビリティ・テストの第一線を提供します。また、3つのWCAG準拠レベル(A、AA、AAA)すべての評価を含むアクセシビリティ・スコアを追跡します。
アクセシビリティ・テストの価値を見出す
アクセシビリティ・テストは、道徳的な義務であるだけでなく、優れたビジネスでもあります。罰金や訴訟を避けることは別として、インクルーシブなエクスペリエンスは、ますます利益を生むようになっています。アクセシビリティを必要とするユーザーベースは増加の一途をたどる一方、障害のない視聴者は、字幕やトランスクリプトのようなアクセシビリティ・リソースをより多く使用しています。
アクセシビリティはすべての人の体験を向上させ、これはコンバージョン率、収益、利益にとって良いことばかりです。
Matomoの21日間無料トライアルで、アクセシビリティテストのためのデータセット構築を今すぐ始めましょう。GDPRやその他のデータプライバシー規制を遵守しながら、解析データを100%所有できるようになります。

