2024年にウェブ・アクセシビリティ監査を実施する方法(と理由)
ほとんどの企業は、ウェブサイトをデザインする際、アクセシビリティではなく、美しさを第一に考えます。しかし、ウェブサイトにアクセスするすべての人が、同じ能力やアクセスのニーズを持っているわけではありません。米国人口の8%が視覚障害者です。
あなたのサイトがアクセシビリティ基準に達していないために、ウェブサイト訪問者に不快な思いをさせてしまうことは、最も避けたいことです。(また、国際的な規制の高まりにより、罰金や訴訟のリスクもあります。)
ウェブアクセシビリティ監査は、視覚、聴覚、またはその他の身体的障害を持つユーザーのための問題を特定し、修正するのに役立ちます。この記事では、2024年のWebサイトについて、このような監査を効率的に実施する方法について説明します。
ウェブアクセシビリティ監査とは?
ウェブアクセシビリティ監査とは、視覚、聴覚、または身体的な障害を持つユーザー、認知障害や神経学的な問題を持つユーザーに対するウェブサイトの使いやすさを評価する方法です。目的は、これらの影響を受ける各グループにとって、ウェブサイトがどの程度アクセシブルであるかを把握し、問題があれば解決することです。
監査を完了するには、デジタルツールとさまざまな手動アクセシビリティ・テスト・プロセスを使用して、サイトが最新のウェブアクセシビリティ基準を満たしていることを確認します。
なぜ2024年にウェブアクセシビリティ監査が必須なのでしょうか?
あまりにも長い間、多くの企業は障害者の経験を考慮してきませんでした。影響を受けたインターネット・ユーザーの不満が高まるにつれ、ウェブ・アクセシビリティに関する法律と施行に新たな焦点が当てられるようになりました。
ADA(米国障害者法)関連の訴訟は、2023年に過去最高を記録し、4,500件以上のデジタル関連訴訟が提起されました。EUも欧州アクセシビリティ法(EAC)を策定し、2025年6月に施行されます。
しかし、結局のところ、アクセシビリティに関する法律が重要なのではありません。それは、人々に対して正しい行動をとることなのです。

声優であり、ユーチューバーであり、サーファーでもあるピート・ガスティンによるこのビデオは、アクセシビリティ対策が非常に重要である理由を示しています。ボタンやナビゲーション、コンテンツセクションに適切なラベルが貼られていなければ、音声読み上げに頼ってウェブを閲覧している視覚障害者は、あなたのサイトと快適にやり取りすることができません。
その結果、貴社はさらに不利益を被ることになります。最高の顧客や支持者を失うことにもなりかねません。
米国ではアクセシビリティ規制の施行が強化され、EUでは2025年に新しい規制が施行される予定です。「アクセシビリティを念頭に置く」だけでは十分ではありません。
誰がウェブアクセシビリティ監査を行うべきでしょうか?
理想的には、第三者のウェブ・アクセシビリティの専門家に監査を指揮してもらうことです。彼らは、あなたのサイトが規制とユーザーのニーズを満たしていることを確認するために、手動によるアクセシビリティ・テストの複数の段階を通して、あなたを指導することができます。
経験豊富なアクセシビリティ監査人は、一般的な落とし穴に精通しており、それらを回避する手助けをすることができます。彼らは、迅速な修正ではなく、適切なソリューションによって法的要件を満たすことを保証します。
このような選択肢がない場合は、社内で関連する経験を持つ人を探してください。そして、そのプロセスに「利害関係者」を参加させましょう。視覚障害のある人を雇って、サイトのユーザビリティ・テストをしてもらいましょう。自動テストや「彼らの立場に立って」テストを行うだけではいけません。該当するユーザーが問題なくサイトを利用できることを確認してください。
自動監査と手動監査、そして近道の危険性
自動化された監査もありますが、それらは最低限のことしかチェックしません:
- 画像にaltタグがついていますか(altタグが説明的なものか、単なるSEO的なジャンクテキストかはチェックされません)。
- 視覚障害者のために、クリックできるボタンにテキストが表示されていますか。
- 文字サイズは調整可能か?
- 背景色や前景色は、色覚障害者が利用しやすい色になっていますか。コントラスト比は十分ですか?

ユーザージャーニーには踏み込みません(通常、ログインロックされた部分にはアクセスできません)。これらは良い出発点にはなりますが、自動監査に完全に依存するのは得策ではありません。
自動監査は、次のような複雑な問題を見逃します:
- てんかん患者を発作の危険にさらす可能性のある動的コンテンツ、アニメーション要素、動画
- 障害のあるユーザーにとって不必要に困難なナビゲーションの流れ
- 適切なキャプションのない動画要素
だから、自動テストや監査に頼りすぎてはいけません。ADA違反の訴訟の多くは、問題をすでに解決したと考えている企業に対するものです。例えば、2023年の訴訟の30%は、アクセシビリティ・オーバーレイを使用したサイトに対するものでした。
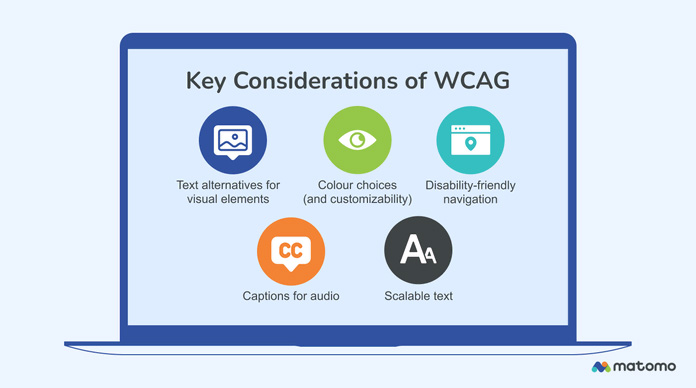
ウェブコンテンツ・アクセシビリティ・ガイドライン(WCAG)の主な要素
ウェブ・アクセシビリティの国際標準は、ウェブ・コンテンツ・アクセシビリティ・ガイドライン(WCAG)です。最新版のWCAG 2.2では、視覚的要素およびフォーカスに関する新しい要件が追加され、その他の更新も行われています。
ここでは、WCAGの主な優先事項を簡単に説明します:

知覚可能: どんなユーザーでもサイトのコンテンツを読んだり聞いたりできること
第一の優先事項は、どんなユーザーでもサイトの実際のコンテンツを知覚できることです。WCAGに準拠するためには、以下のような工夫が必要です:
- ブラウザの設定に合わせて拡大縮小できるテキストを使用します。
- 色のコントラストに頼りません。
- 視覚的な要素をテキストで説明します。
- CAPTCHAのようなものには、音声による代替を用意します。
- フォームフィールドやインタラクティブ要素に適切な名前をつけます。
操作可能であること:どんなユーザーでも問題なくサイトをナビゲートし、タスクを完了できること。
第二の優先事項は、ユーザーがウェブサイトをナビゲートし、タスクを完了できることです。このセクションの主な考慮点は以下の通りです:
- キーボードや音声合成によるナビゲーションが可能。
- 繰り返されるコンテンツブロックを迂回するナビゲーションツールがあります。
- ボタンに適切なタイトルと名前が付けられています。
- 障がいのある利用者がタイムアウトすることなく処理を終了できる時間を確保しています。
- 不要なアニメーションをオフにできます(1秒間に3回以上点滅するものがない)。
- リンクのaltテキスト(および文脈)から目的が明確です。
理解しやすい: どんなユーザーでもコンテンツを読んで理解できます
3つ目の優先事項は、コンテンツを理解しやすくすることです。できるだけシンプルに、わかりやすく伝える必要があります。いくつかのポイントを紹介しましょう:
- ソフトウェアが各ページのデフォルト言語を決定できます。
- 専門用語や難しい用語は、一貫した方法で説明します。
- 見慣れない略語や頭字語の意味を紹介します。
- 入力内容の再確認や修正に役立つツールを提供しています。
- 読解力は9級以下であること。その場合、より低いグレードの代替テキストを提供しなければなりません。
- 一貫性のある予測可能なフォーマットとナビゲーションを使用します。
このアクセシビリティ・ガイドライン入門を読めば、アクセシビリティに関する幅広い潜在的な問題が見えてくるはずです。アクセシビリティとは、スクリーン・リーダーのことだけではなく、さまざまな障害を持つユーザーにとって、優れたユーザー・エクスペリエンスを保証することです。
注:手動のアクセシビリティ監査に第三者の専門家を雇わない場合、この紹介だけでは十分ではありません。WCAG 2.2の50の成功基準をすべて熟知する必要があります。
最初のWebアクセシビリティ監査の方法
ウェブサイト全体のアクセシビリティの問題を見つけ、修正する準備はできましたか?以下に示す手順に従って、アクセシビリティ監査を成功させてください。
自動アクセシビリティ・テストから始めます
正しい方向を示すために、デジタル・アクセシビリティ・チェッカーから始めてください。以下のような無料の代替ツールがたくさんあります:
- アクセシビリティ・チェッカー
- シルクタイド・アクセシビリティ・チェッカー
- AAArdvark
ツールを選択する際は、最新のアクセシビリティ・ガイドラインに対応していることを確認してください。多くのアクセシビリティ評価ツールは、WCAG 2.2ではなく、WCAG 2.1に基づいています。
ツールは、サイトのアクセシビリティ・レベルの基本的な評価を行います。無料のレポートでは、ナビゲーション、ラベリング、色の選択などに関する一般的な問題を素早く特定することができます。
しかし、これは出発点としてのみ有効です。これらのテストツールの有料版であっても、限定的であり、手動監査に取って代わることはできないことを忘れないでください。
よくある問題を探します
次のステップは、サイトのアクセシビリティレベルに影響を与える一般的な問題を手動で探すことです:
- 説明的でないaltテキスト
- 色の組み合わせ(および背景色と前景色の変更機能の欠如)
- 説明的でないテキスト
- 適切なラベル付けがされていないコンテンツセクション
サイト作成に使用しているソフトウェアが、これらの問題の多くを引き起こす可能性があります。コンテンツ管理システム(CMS)はADAやWCAGに準拠していますか?もしそうでなければ、監査を続ける前にCMSに移行した方がよいかもしれません。
カスタマージャーニーを特定し、アクセシビリティをテストします
一般的な問題を修正した後は、実際のカスタマージャーニーをテストすることが不可欠です。セッション記録やファネル解析などの行動解析ツールを使って、最も重要なジャーニーを探りましょう。
ファネルレポートを解析することで、通常販売に貢献する各ページを素早く特定できます。また、最も人気のあるファネルの概要を把握し、アクセシビリティを評価することができます。
現在のウェブ解析プラットフォームがこのような行動レポートを提供していない場合、Matomoがお手伝いします。当社のプライバシーに配慮したウェブ解析ソリューションには、ファネルレポート、セッション記録、A/Bテスト、フォーム解析、ヒートマップなどが含まれています。
すべてのページを個別にテストする予算がない場合は、ここから始めるのが最適です。障害のあるユーザーが、サイト上の主要なタスクを完了する際に問題がないことを確認してください。
Webページだけに注目しない
アクセシビリティの障害は、標準的なWebページ以外にも存在する可能性があります。したがって、PDFやビデオなど、他のファイル形式もアクセシブルであることを確認してください。
ダウンロード可能な資料もデジタル体験の一部であることを忘れないでください。ケーススタディやビデオチュートリアルなどにアクセスする際には、障害者のニーズを常に考慮してください。
詳細なレポートで優先度の高い問題を強調する
監査を完了するには、優先度の高い問題を要約して強調する必要があります。大企業では、これはレポートの形になるでしょう。W3のウェブ・アクセシビリティ・イニシアチブでは、無料のアクセシビリティ・レポートのテンプレートと、レポートを作成するためのオンラインツールを提供しています。
小規模なチームの場合、プロダクトバックログまたはタスクリストに直接問題を入力することが理にかなっているかもしれません。そして、このプロセスの前半で特定した優先度の高いページから、問題に取り組んでください。
クイックフィックスを避け、持続可能な改善に集中します
前述したように、AIを利用したオーバーレイ・ソリューションはコンプライアンスに準拠しておらず、訴訟のリスクにさらされます。手っ取り早くアクセシビリティ・ツールをインストールして自画自賛するだけでは不十分です。
また、アクセシビリティのコンプライアンスだけの問題でもありません。これらのソリューションは、潜在的なユーザーを疎外するバラバラな体験を提供します。
デジタル・アクセシビリティ監査のポイントは、問題を特定し、すべてのユーザーにより良い体験を提供することです。ですから、手を抜こうとしないでください。誰にとってもシームレスに機能するソリューションを実装するために必要な作業を行いましょう。長期的なアクセシビリティの改善プロセスに投資してください。
ユーザーに対する洞察を得ながら、摩擦のないエクスペリエンスを提供します
アクセシビリティ監査は、さまざまなユーザーがサイトを読み、交流できるような包括的な体験を保証するために非常に重要です。
しかし、ウェブサイトの基本的なユーザビリティについてはどうでしょうか?その体験に摩擦はないでしょうか?Matomoの行動解析ツールは、ユーザーがあなたのウェブサイトとどのように相互作用しているかを示すことができます。
例えば、ヒートマップはユーザーがどこをクリックしているのかを示すことができ、多くのユーザーが視覚的要素をボタンと間違えているようなパターンを特定するのに役立ちます。
さらに、当社のプライバシーに配慮したウェブ解析は、GDPR、CCPA、その他のデータプライバシー規制に準拠しています。これは、アクセシビリティ監査がADA訴訟から貴社を守るのと同様に、プライバシー関連の訴訟から貴社を守るのに役立ちます。
また、プライバシーを尊重していることをユーザーに知ってもらうことは、決して損にはなりません。Matomoを21日間無料でお試しください。クレジットカードは必要ありません。

