設定可能なプラグインにする方法 Piwikのプラットフォームの紹介
それではブログシリーズの新しい記事(以前の記事は Piwik に新しいページやメニュー項目を追加する方法)Piwik プラットフォームの機能を紹介します。今回はプラグインの設定を定義する方法を学びます。このチュートリアルは、PHP の基本的な知識を持っている必要があります。
設定でできることは?
設定 API は、HTML、JavaScript、CSS または CSRF トークンに対処することがなくプラグイン内 Piwik の管理インターフェイスで設定可能にする簡単な方法を提供しています。
設定することで様々なこと(例えばユーザが設定するなど)が出来るようになります:
- ワードプレスなどサードパーティのインストールなど、システムの接続情報
- ウィジェットに表示されるメトリックを選択
- ウィジェットの更新間隔を選択
- メニュー項目、レポート、またはウィジェットのいずれかを表示する必要があります
- その他
はじめに
このシリーズでは、すでに開発環境を設定していることを前提としています。まだの場合は、Piwik の開発者サイトにアクセスし、セットアップチュートリアルを探してください。
セットアップの為に行うこと:
- Piwik をインストールします(例えば git を経由して)
- 開発者モードを起動します。:
./console development:enable --full。 - プラグインを生成します:
./console generate:plugin --name="MyControllerPlugin"APIとコントローラを生成するか聞かれたらnを押して下さい。フォルダーのplugins/MyControllerPluginにしてください。 - 作成されたプラグインを有効にします。設定 => Plugins。
設定を作成してみましょう
まず Piwik コンソールを使用して新しいページを作成します。
./console generate:settings
このコマンドは、コントローラが所属すべきプラグインの名前を入力するように要求されます。今回は単純に上記で選択したプラグイン名 “MySettingsPlugin” を使用します。
簡単に始めるために、plugins/MySettingsPlugin/Settings.phpを含むファイルが既に用意されています。Piwik インストールで Settings => Plugin settingsに移動アクションで設定してください。

いくつかの設定を追加します。
設定方法はaddSetting()を呼び出して、UserSettingのインスタンスを渡したり、オブジェクトをSystemSettingで設定クラスのinit()の方法で追加します。設定を作成する方法は次の章で説明します。
設定をカスタマイズする
設定を作成するために、いくつかのオプション名を定義する必要があります。入力フィールドを表示する必要のあるインスタンス、どんなタイプの値を入れたいのか、バリデーター、等々。入力フィールドに応じて、自動的に値を検証できる可能性があります。たとえば、選択フィールドのために使用可能な値を定義する場合、検証し、優れたセキュリティを提供する唯一の有効な値を格納するようにしてください。
使用可能なプロパティの一覧については、SystemSetting と UserSetting API リファレンスを参照。
class Settings extends \Piwik\Plugin\Settings
{
public $refreshInterval;
protected function init()
{
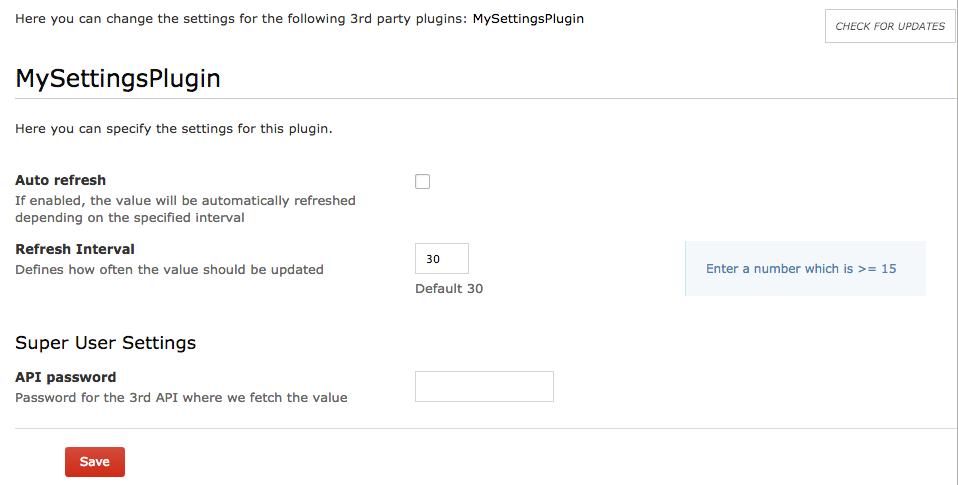
$this->setIntroduction('Here you can specify the settings for this plugin.');
$this->createRefreshIntervalSetting();
}
private function createRefreshIntervalSetting()
{
$this->refreshInterval = new UserSetting('refreshInterval', 'Refresh Interval');
$this->refreshInterval->type = static::TYPE_INT;
$this->refreshInterval->uiControlType = static::CONTROL_TEXT;
$this->refreshInterval->uiControlAttributes = array('size' => 3);
$this->refreshInterval->description = 'How often the value should be updated';
$this->refreshInterval->inlineHelp = 'Enter a number which is >= 15';
$this->refreshInterval->defaultValue = '30';
$this->refreshInterval->validate = function ($value, $setting) {
if ($value < 15) {
throw new \Exception('Value is invalid');
}
};
$this->addSetting($this->refreshInterval);
}
}
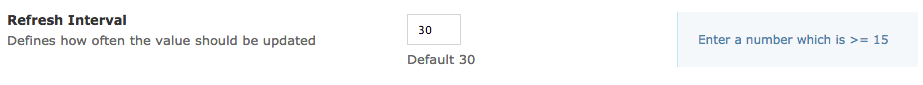
この例ではこれらのプロパティのいくつかを見ることができます。ここで”refreshInterval”表示名「」という名前の設定を作成します。必要な設定値の整数になることと、この値では 3 サイズを持つテキスト入力フィールドに入力する必要があります。説明、インラインヘルプと30のデフォルト値があります。検証関数は、少なくとも 15 の整数のみを受け入れることを確認しています。それ以外の場合、UI でエラーが表示されます。

常に PHP type と、uiControlType を指定する必要はありません。例えば、PHPのboolean型を指定した場合自動的にデフォルトでチェックボックスを表示します。チェックボックスを表示するように指定する場合は、同様にブール値が必要であることを前提としています。
設定値へのアクセス
ウィジェットの設定の値、コントローラー内、レポートなどの値にアクセスすることができます。値にアクセスする設定クラスのインスタンスを作成し、このような値を取得する:
$settings = new Settings(); $interval = $settings->refreshInterval->getValue()
設定の種類
Piwik プラットフォームは UserSetting と SystemSetting によって区別します。ログインしているユーザーがユーザー設定を構成することができ、各ユーザーの設定独自に構成できます。Piwik プラットフォーム設定がユーザーごとに格納され、ユーザーが別のユーザーの構成を見ることができない状態になります。
システムの設定は、すべてのユーザーに適用されます。スーパーユーザーのアクセス権を持つユーザーによってのみ構成できます。デフォルトでは値はスーパーユーザーしか読めませんが、同様に誰でも、少なくともログインするユーザーでも参照できるようにしたい場合もあります。あなたが設定した場合、参照できる値は依然として、スーパーユーザーに表示されますが、あなたは常にバックグラウンドでの値にアクセスできるようになります。
APIのURLとトークンを設定する必要があるサードパーティのシステムからデータをフェッチするウィジェットを構築する想像をしてみてください。普通のユーザはどちらの設定の値も参照できないはずですが、任意ユーザーがログインすることによって、値を参照できるようにする必要があります。それ以外の場合、ユーザー設定値を参照できないときは記録し、このユーザーがウィジェットのコンテンツを参照するときはバックグラウンドでデータをフェッチすることはできません。現在のユーザーによって読み取り可能な設定することによって、この問題を解決します。
$setting->readableByCurrentUser = !Piwik::isUserIsAnonymous();
マーケットプレース上でプラグインを公開
GitHub のリポジトリにプラグインをプッシュしてタグの作成することで、他の Piwik のユーザーとページを共有できます。とても簡単です。プラグインを配布する方法については、こちらをご覧ください。
高度な機能
プラグインを作成するのは容易ではないですか?私たちもファイルを作成したことはありません!設定APIは、すでに多くの可能性を提供していますが、それでもまだあなた要求にを満たしていないかもしれません。 ですので、何か要求がある場合にはリクエストしてて頂き、私たちは将来のある時点で、その機能を追加したいと考えています。
APIまたはDeveloper Zoneにおける手引きに関してのフィードバックはお気軽にお寄せ下さい。
 Thomas Steur
Thomas Steur

