新しいページやメニュー項目を追加する方法 Piwikのプラットフォームの紹介
それではブログシリーズの新しい記事(前の記事はウィジェットを作成するには)Piwik プラットフォームの機能を紹介します。今回は Piwik の新しいページやメニュー項目を追加することによって拡張する方法を学びます。このチュートリアルでは、必要に応じてテンプレートエンジンである Twig を用いるため、 PHP の基本的な知識を持っている必要があります。
ページ内に表示することができる物は?
要約すると: 企業の関連コンテンツ、主要な統計情報、ニュース、ヘルプ ページ、カスタム レポート、連絡先の詳細を表示することができ、サーバーに関する情報を形成するすべてのデータやその他の情報を管理します。
はじめに
このシリーズでは、すでに開発環境を設定していることを前提としています。まだの場合は、Piwik の開発者サイトにアクセスし、セットアップチュートリアルを探してください。
セットアップの為に行うこと:
- Piwik をインストールします(例えば git を経由して)
- 開発者モードを起動します。:
./console development:enable --full。 - プラグインを生成します:
./console generate:plugin --name="MyControllerPlugin"APIとコントローラを生成するか聞かれたらnを押して下さい。フォルダーのplugins/MyControllerPluginにしてください。 - 作成されたプラグインを有効にします。設定 => Plugins。
ページの作成から始めましょう
まず Piwik コンソールを使用して新しいページを作成します。
./console generate:controller
このコマンドは、コントローラが所属すべきプラグインの名前を入力するように要求されます。今回は単純に上記で選択したプラグイン名 MyControllerPlugin” を使用します。簡単に始めるために、plugins/MyControllerPlugin/Controller.phpとplugins/MyControllerPlugin/templates/index.twig の2つを含むファイルが既に用意されています。
Controller.php
class Controller extends \Piwik\Plugin\Controller
{
public function index()
{
return $this->renderTemplate('index', array(
'answerToLife' => 42
));
}
}
そして templates/index.twig
{% extends 'dashboard.twig' %}
{% block content %}
<strong>Hello world!</strong>
<br/>
The answer to life is {{ answerToLife }}
{% endblock %}
注: Piwik 2.7.0 以前のバージョンでコントローラーを生成する場合は若干違う内容が表示されています。
The controller action index assigns the view variable answerToLife to the view and renders the Twig template templates/index.twig.
コントローラーアクションのindexにビュー変数 answerToLife に割り当て、Twig テンプレート templates/index.twig をレンダリングします。このように割り当てられた任意の変数は、{{answerToLife}} を使用してビューで使用します。
実際にはオプションの Twig テンプレートを使用してページのコンテンツを生成する: 代わりに自由に任意のコンテンツを生成することを目的として、コントローラーアクションの文字列を返します。
上記テンプレート index.twig は、ダッシュボード テンプレートを拡張すると、ロゴとしてトップメニューブロックのコンテンツ内で定義されているコンテンツの上に自動的に表示されます。

管理者内のページを表示する方法
左側管理メニューを追加したい場合、次の部分を変更する必要があります。
\Piwik\Plugin\ControllerAdminの代わりにController.php内の\Piwik\Plugin\Controllerを拡張します。Piwik の将来のバージョンでは、このステップが不要になります。#6151を参照してください。dashboard.twigするのではなく、テンプレートadmin.twigを拡張します。- H2 要素を使い見出しを定義します
{% extends 'admin.twig' %}
{% block content %}
<h2>Hello world!</h2>
<br/>
The answer to life is {{ answerToLife }}
{% endblock %}
注: 多くの場合 1 つプラグインを作るには構成可能な管理にページを追加する必要があります。Piwik はこの設定 API を使用するために統一されたソリューションを持っています。

空白のページを表示する方法
内容だけを示す空白のページを生み出したいと思うならば、テンプレートは以下の通りマークアップだけを含まなければなりません:
<strong>Hello world!</strong>
<br/>
The answer to life is {{ answerToLife }}
定義済みの変数、UI コンポーネント、セキュリティとアクセスのクエリパラメーター
このブログ投稿では、あなたが始めるための基本をカバーしています。いくつかのそれらの高度なトピックをカバーするために開発者ページの MVC のガイドを読んでおくことを強くお奨めします。例えば、ユーザーの役割に応じて、ページの内容、および多くの制限をしたい場合があり、安全に $_GET または $_POST のパラメータにアクセスする方法を疑問に思われるかもしれません。
JavaScriptや CSS 、Less を利用する方法を知りたい場合は Piwik UI ガイドを参照してください。
注: サイトセレクターまたは日付セレクターなどの既存の UI コンポーネントを含める方法は今後のブログ投稿でカバーします。また、コンテキストに応じてビューに割り当てられている既定の変数があります。または、定義されてもされなくても良いこれら変数のリストは残念ながらまだ実装しておりません。今後調整予定です。
ページにアクセスするためのメニュー項目を追加してみましょう
これまでページを作成しましたが、まだアクセスできません。したがって Piwik メニューのいずれかをメニュー項目を追加する必要があります。メニューテンプレートを作成するためには Piwik コンソールを使用して起動します。
./console generate:menu
コマンドはメニューが所属すべきプラグインの名前を入力するように要求されます。再び上記で選択したプラグインの名前 “MyControllerPlugin”を使用します。今すぐ簡単に始めるために例を含むファイル plugins/MyControllerPlugin/Menu.php があるはずです。
Menu.php
class Menu extends \Piwik\Plugin\Menu
{
public function configureUserMenu(MenuUser $menu)
{
// reuse an existing category.
$menu->addManageItem('My User Item', $this->urlForAction('showList'));
// or create a custom category
$menu->addItem('My Custom Category', 'My User Item', $this->urlForDefaultAction());
}
}
別メニューのすべての例は似ていますが、これは生成されるテンプレートの一部のみです。4 つのメニューに項目を追加することができます。
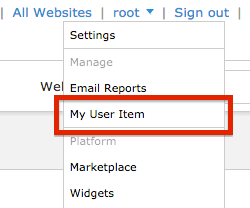
configureReportingMenu「アクション」と「ビジター」のようなすべてのレポートを含むレポートのメニューに新しい項目を追加します。configureAdminMenu「ユーザー設定」と「ウェブサイト」などの項目が含まれ、管理者メニューに新しい項目を追加します。configureTopMenu「全てのウェブサイト」と「ログアウト」などの項目が含まれ、トップメニューに新しい項目を追加します。configureUserMenuは右上のユーザー名をクリックした際にアクセス可能なユーザメニューに新しい項目を追加します。
このブログの記事では、ユーザメニューにこのような生成されたテンプレートを調整するように新しい項目を追加します。
class Menu extends \Piwik\Plugin\Menu
{
public function configureUserMenu(MenuUser $menu)
{
$menu->addManageItem('My User Item', $this->urlForAction($method = 'index'), $orderId = 30);
}
}
以上です。これで、ユーザーメニューの「Manage」セクションに「My User Item」という名前のメニュー項目を追加します。ユーザーがメニュー項目を選択すると、コントローラの「インデックス」メソッドが実行され、以前に作成したページが最初にレンダリングされ、その後表示されます。
必要に応じて、[Manage] セクション内のメニュー項目の位置に影響する順序を定義できます。この例では、任意アクションの任意メニューに項目を追加することができます。これで理解出来たと思います。

注: Piwik 2.6.0 以前のバージョンでは、上記の例はこのようになります:
class Menu extends \Piwik\Plugin\Menu
{
public function configureUserMenu(MenuUser $menu)
{
$menu->addManageItem('My User Item', array($module = 'MyControllerPlugin', $action = 'index'), $orderId = 30);
}
}
ページをテストする方法
ページを作成したら、それをテストするにはどのような方法があるでしょう?コントローラはモデルとビューの間の唯一のコネクタであるように、常にシンプルであるべきです。そこで、通常のコントローラのために、これまでよりも少ないビュー用ユニットや統合テストを作成しないでください。その代わりにページのスクリーンショットを取り、期待されるスクリーンショットを比較して UI テストを作成します。幸いなことに、すでに自動テストガイドにセクション UI のテストがあります。
マーケットプレース上でプラグインを公開
GitHub のリポジトリにプラグインをプッシュしてタグの作成することで、他の Piwik のユーザーとページを共有できます。とても簡単です。プラグインを配布する方法については、こちらをご覧ください。
高度な機能
ページを作成することは容易ではないですか?私たちもファイルを作成したことはありません!もちろん、私たちの API の設計原理に基づいて API の複雑さは、ユースケースの複雑さを超えてはなりませんが、必要に応じてより多くを実行できます。Vanilla JavaScript、jQuery、AngularJS、Less と CSSを利用することができます。また UI コンポーネントを再利用することもでき、クエリパラメータで多くにアクセスできます。
これについての詳細を知りたいですか? MVC (モデルビューコントローラー) と Piwik デベロッパーゾーンの Piwik’s UI ガイドもご覧ください。
APIまたはDeveloper Zoneにおける手引きに関してのフィードバックはお気軽にお寄せ下さい。
 Thomas Steur
Thomas Steur

