ウィジェットを作成するには? Piwikのプラットフォームの紹介
How to create a widget ? Introducing the Piwik Platform
それではブログシリーズの新しい記事 (前の記事は Piwik でスケジュールされたタスクを作成する方法)、 Piwik プラットフォームの機能を紹介します。今回は新しいウィジェットを作成する方法を学びます。このチュートリアルは、PHP の基本的な知識を持っている必要があります。
Piwik のウィジェットとは?
ウィジェットは、ダッシュボードに追加または任意のページに埋め込む URL 経由でエクスポートすることができます。Piwik のほとんどのウィジェットはレポートを表しますが、ウィジェットはた企業のニュースのRSSフィードなど、何でも表示することができます。1つのダッシュボードにビジネスに最も関連性の高いデータを保持している場合、一緒に分析データとオフライン販売数、最新の株価やその他の重要なメトリックを表示できたら便利でしょう?
はじめに
このシリーズでは、すでに開発環境を設定していることを前提としています。まだの場合は、Piwik の開発者サイトにアクセスし、セットアップチュートリアルを探してください。
セットアップを得るためにしなければならない事を要約すると:
- Piwik をインストールします(例えば git を経由して)
- 開発者モードを起動します。:
./console development:enable --full。 - プラグインを生成します:
./console generate:plugin --name="MyTasksPlugin"APIとコントローラを生成するか聞かれたらnを押して下さい。フォルダーのplugins/MyTasksPluginにしてください。 - 作成されたプラグインを有効にします。設定 => Plugins。
ウィジェットを作成することから始めましょう
ウィジェットテンプレートを作成するためにPiwikのコンソールを使用して起動します。
./console generate:widget
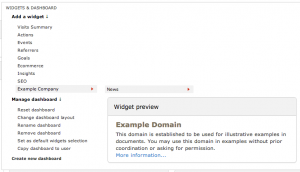
このコマンドで、ウィジェットが所属すべきプラグインの名前を入力するように要求されます。私は単純に上記で選択したプラグインの名前、”MyWidgetPlugin”を使用します。カテゴリーでウィジェットもたずねられます。既存のカテゴリ、たとえば「訪問者」、「ライブ !」または「アクション」を選択することができます。また、新しいカテゴリ、たとえば会社名を定義することもできます。簡単に始められるように、すでにいくつかの例が含まれているファイルplugins/MyWidgetPlugin/Widgets.phpがあるはずです。
class Widgets extends \Piwik\Plugin\Widgets
{
/**
* Here you can define the category the widget belongs to. You can reuse any existing widget category or define your own category.
* @var string
*/
protected $category = 'ExampleCompany';
/**
* Here you can add one or multiple widgets. You can add a widget by calling the method "addWidget()" and pass the name of the widget as well as a method name that should be called to render the widget. The method can be defined either directly here in this widget class or in the controller in case you want to reuse the same action for instance in the menu etc.
*/
protected function init()
{
$this->addWidget('Example Widget Name', $method = 'myExampleWidget');
$this->addWidget('Example Widget 2', $method = 'myExampleWidget', $params = array('myparam' => 'myvalue'));
}
/**
* This method renders a widget as defined in "init()". It's on you how to generate the content of the widget. As long as you return a string everything is fine. You can use for instance a "Piwik\View" to render a twig template. In such a case don't forget to create a twig template (eg. myViewTemplate.twig) in the "templates" directory of your plugin.
*
* @return string
*/
public function myExampleWidget()
{
$view = new View('@MyWidgetPlugin/myViewTemplate');
return $view->render();
}
}
生成されたテンプレートを見て気づいたかもしれませんが、私たちは、継続してどこよりも多くの情報を取得する方法を直接ご説明するためにコメントを追加することに重点を置いています。理想では時間を節約し、開発者ページで詳細を検索する必要がなくなります。カテゴリはプロパティ $category で定義され、いつでも変更することができます。Piwik 2.6.0ジェネレーターでは、カテゴリーをどんな言語にでも簡単に翻訳できるように、必要に応じて翻訳キーを直接作製します。翻訳は私たちインターナショナライゼーション ガイドでこの機能を探索することができ、今後の記事の 1 つになります。
シンプルな例
We can define one or multiple widgets in the –**init–** method by calling .
我々 は initメソッドでaddWidget($widgetName, $methodName)を呼び出すことによって、 1 つまたは複数のウィジェットを定義できます。これを行うには、ユーザーが参照するウィジェットの名前だけでなく、ウィジェットをレンダリングするメソッドの名前を定義します。
protected $category = 'Example Company';
public function init()
{
// Registers a widget named 'News' under the category 'Example Company'.
// The method 'myCorporateNews' will be used to render the widget.
$this->addWidget('News', $method = 'myCorporateNews');
}
public function myCorporateNews()
{
return file_get_contents('http://example.com/news');
}
この例では method myCorporateNews で定義されているウィジェット内で指定した URL のコンテンツを表示します。これはウィジェットのコンテンツを生成する方法です。このメソッドによって返される文字列が、ウィジェット内で表示されます。
You can use for example a View to render a Twig template.
例えば、Twigのテンプレートをレンダリングして表示することができます。単純化のために、他のサイトからコンテンツをフェッチしています。より複雑なバージョンは、より高速なパフォーマンスのためにこのコンテンツをキャッシュしました。キャッシングとビューは、同様に今後の記事の一つで説明します。
ウィジェットの例
ご存知でしたか?開発者として出来る限りストレス フリーで使用できるプラットフォームかどうか、登録メソッドが実際に存在し、メソッドがパブリックかどうかをチェックします。Piwik の UI とアドバイスの通知は表示されない場合は次の手順へ。
アクセス権のチェック
多くの場合、すべてのユーザーに表示ウィジェットの内容を表示する必要はありません。\Piwik\Piwik::checkUser*で始まるいる多くの方法のいずれかを使用してアクセス権をチェックすることができます。いくつかを紹介すると:
// Make sure the current user has super user access \Piwik\Piwik::checkUserHasSuperUserAccess(); // Make sure the current user is logged in and not anonymous \Piwik\Piwik::checkUserIsNotAnonymous();
ここではアクセス権をウィジェット内で使用する方法をご案内します:
public function myCorporateNews()
{
// Make sure there is an idSite URL parameter
$idSite = Common::getRequestVar('idSite', null, 'int');
// Make sure the user has at least view access for the specified site. This is useful if you want to display data that is related to the specified site.
Piwik::checkUserHasViewAccess($idSite);
$siteUrl = \Piwik\Site::getMainUrlFor($idSite);
return file_get_contents($siteUrl . '/news');
}
任意の条件ではない場合、例外が破棄され、彼は十分なアクセス許可がないことを説明するエラー メッセージが表示されます。Piwik クラス リファレンスのこれらのメソッドのドキュメントを参照。
ウィジェットをテストする方法
ウィジェットを作成した後、テストをするにはどうしたらいいのでしょう?最初に、未来のブログ記事のいずれかでカバーするユニットや統合テストを記述する必要があります。1つだけヒント:./console generate:testコマンド でテストを作ることができます。手動でウィジェットをテストするには、ダッシュボードにウィジェットを追加したり、それをエクスポートすることもできます。
マーケットプレース上でプラグインを公開
他の Piwik ユーザーとプラグインを共有したい場合、GitHub であなたのプラグインをプッシュして、タグを作成することで、簡単におこなえます。プラグインを配布する方法については、こちらをご覧ください。
高度な機能
スケジュールされたタスクを作成するのは難しいですか?私たちも、ファイルを作成したことはありません!もちろん、「我々 の API の複雑さは使用ケースの複雑さを超えてはならない」というデザイン理念に基づくAPIを実現したいと考えています。ウィジェットに渡されるパラメーターを明確することができます、同じメソッドも再利用できるように、メニューに追加するためのウィジェット クラスではなくコント ローラーにメソッドを作成することができます、別のウィジェットに異なるカテゴリを割り当てることができます、
Piwik コアや他のプラグインによって追加されたウィジェットを削除することもできます。
ウィジェットについてもっと知りたいですか?Piwik Developer Zone のウィジェット クラスのリファレンスに移動します。
APIまたはDeveloper Zoneにおける手引きに関してのフィードバックはお気軽にお寄せ下さい。
 Thomas Steur
Thomas Steur