CSSセレクタにマッチするDOM要素がクリックされたときにタグをトリガーするには?
よくあるユースケースは、ページのある要素がクリックされたときに、特定のアクションをトリガーしたいというものです。これらの要素には特定のIDやCSSクラスがないことが多く、これらの要素にマッチさせるにはCSSセレクタを使うしかありません。
この FAQ では、CSS セレクタにマッチする要素がクリックされたときに、Matomo タグマネージャを使ってタグをトリガーする方法を紹介します。このテクニックは、ページの特定の要素がクリックされたときに Matomo のカスタムイベントをトラッキングするユースケースで使用します。
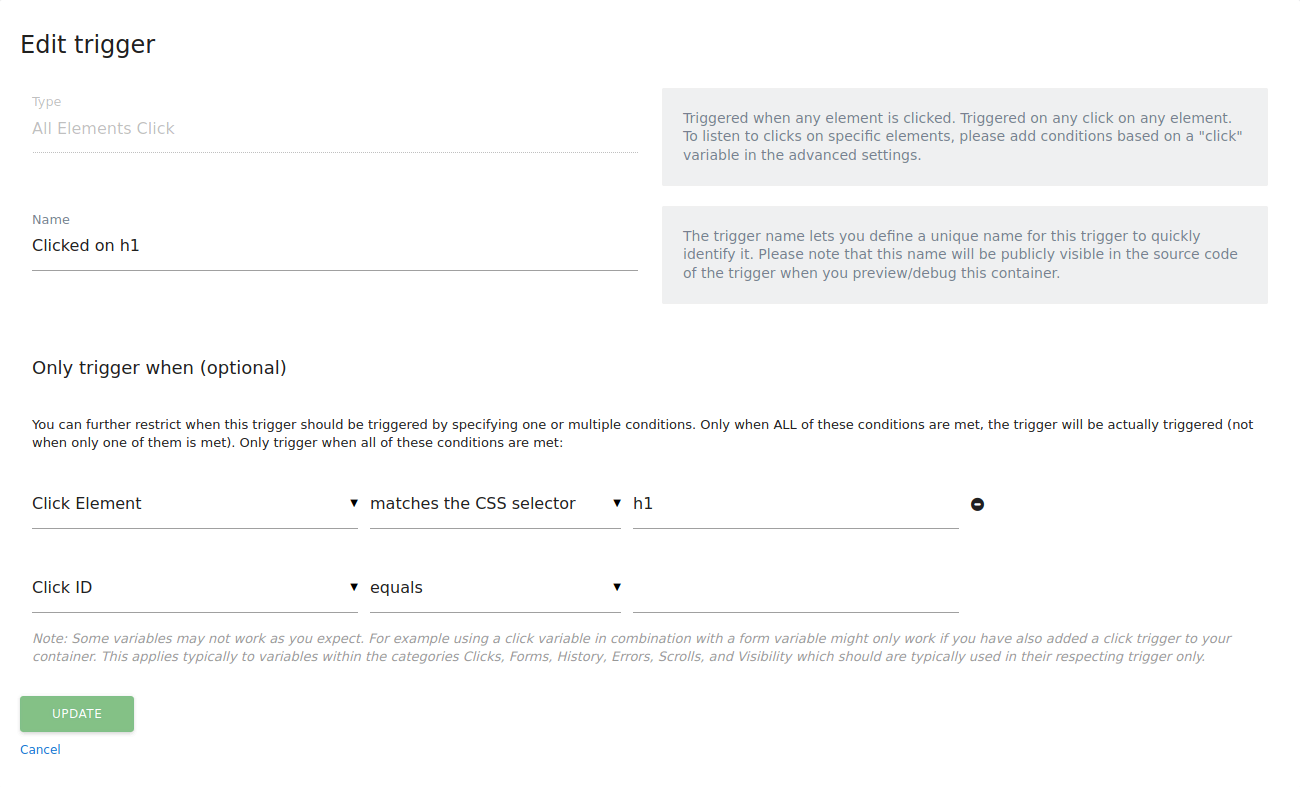
トリガーを作成する
まず、クリックをリッスンし、CSSセレクタを指定するトリガーを作成する:
-
- Matomo Tag Managerで左メニューの “Triggers “をクリックしてください。
- “Create a new trigger “をクリックする。
- 全要素クリック(任意の要素がクリックされたときにトリガーされる)」を選択します。
- この例では、すべてのH1タイトル要素がクリックされたときにトリガーするため、トリガーの名前をClicked on H1とします。
- “Only trigger when”で”Click element Matches CSS selector”を選択します。
- テキストフィールドに、要素にマッチするCSSセレクタを入力します。この例では、H1要素をクリックするとトリガーされるように、単純にh1と入力します。

注:「CSSセレクタにマッチしない」というオプションもあります。
ページの指定された要素のCSSセレクタを見つけるには?
ウェブブラウザを使えば、ページ内のあらゆる要素のCSSセレクタを簡単に見つけることができます。例えばFirefoxでは、要素を右クリックして「Inspect element」を選択します。次に、DOMツリーを表示する「インスペクタ」パネル内で要素を右クリックし、「コピー > CSSセレクタ」をクリックします。そして、その値をMatomo Tag Managerの “Click element Matches the CSS selector” フィールドに貼り付けます。
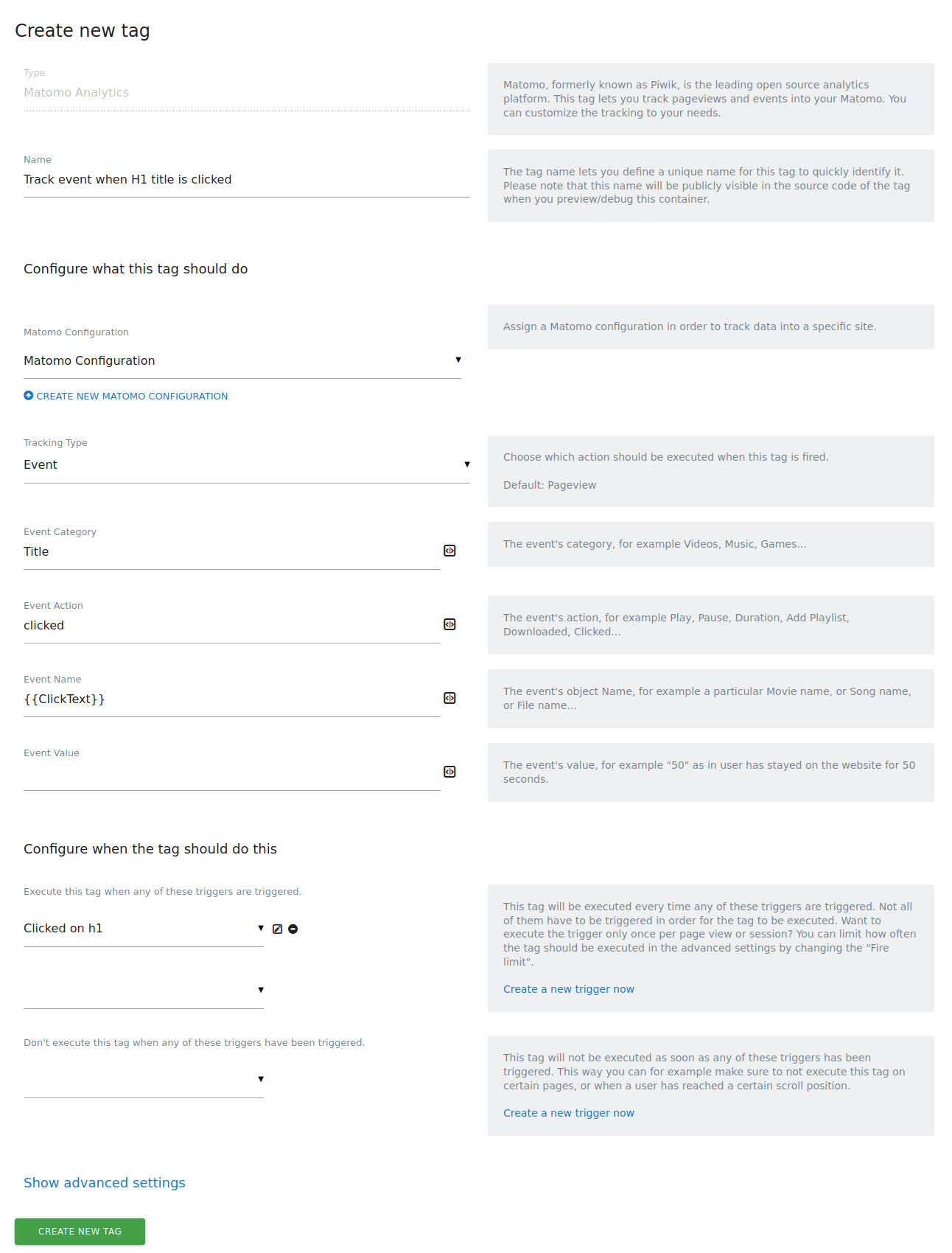
タグの作成
トリガーを作成したら、次はタグを作成します。
- Matomoタグマネージャで左メニューの “タグ “をクリックします。
- 「新しいタグを作成」をクリックします。
- “カスタムHTML”、”Matomo Analytics “など、作成したいタグを選択します。この例では、H1のタイトル要素がクリックされるたびに、Matomo Analyticsのイベントをトラッキングしたいので、「Matomo Analytics 」を使用します。
- タグにわかりやすい名前をつける。この例では
Track event when H1 title is clicked. - 今回のケースでは、カスタム・イベントをトラッキングしたい。Tracking Type で Event “を選択します。
- 次に、Matomoで追跡するイベントを設定します。「Event Category 」を 「Title 」に、「Event Action 」を 「clicked 」に設定します。
- クリックされた要素の値(たとえばテキストの値)を取得することも可能です。今回のケースでは、クリックされたH1タイトルの実際のテキストを「イベント名」として追跡したいので、「イベント名」を
{{ClickText}}に設定します。 - 「新しいタグを作成」をクリックします。
タグを公開する
- タグが作成されたら、次のステップは変更を公開することです。左メニューの “Publish “をクリックしてください。
- バージョンに名前を付け、”Create new version and publish release “をクリックします。
これで、訪問者がページ内のH1タイトルをクリックすると、Matomoでイベントがトラッキングされるようになります。これは単なる例であり、クリックトリガーを有効にする CSS セレクタを変更することで、あなた自身のユースケースに適応させることができます。
「タグの新規作成」ページのスクリーンショット: