Matomoのグラフとビジュアライゼーション
進化グラフ
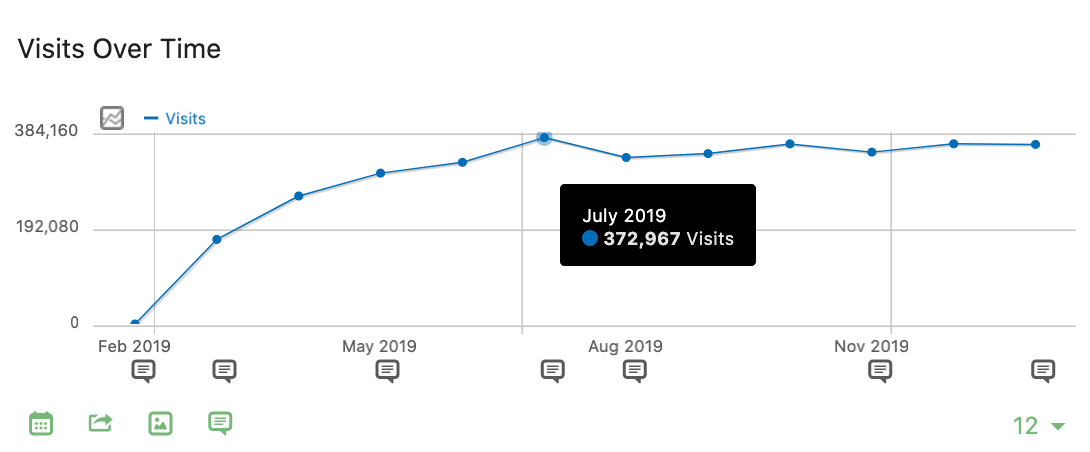
エボリューション・グラフは、指定した期間にわたってカスタマイズ可能な折れ線グラフを表示します。データセレクタエリアの日付セレクタで期間を変更できます。各チャートには通常、デフォルトで1つのメトリクスがロードされます。通常、異なる測定基準をプロットすることで、このチャートをカスタマイズできます。また、チャート上のポイントにマウス・カーソルを置くと、任意のメトリクスの数値を表示することができます。

プロットされたメトリクスの変更
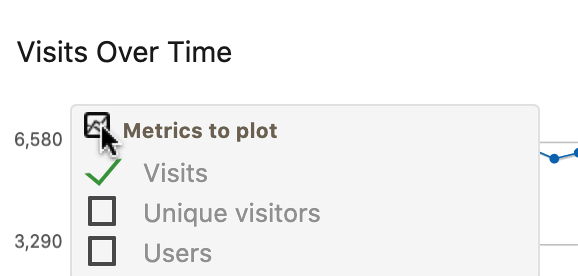
グラフの左上にある折れ線グラフのアイコンをクリックします。これにより、このビジュアライゼーションで利用可能なすべてのメトリクスのリストが表示されます。リスト内の有効化したいメトリクスのチェックボックスをクリックすると、更新されたデータでページがリフレッシュされます。

進化グラフメニュー
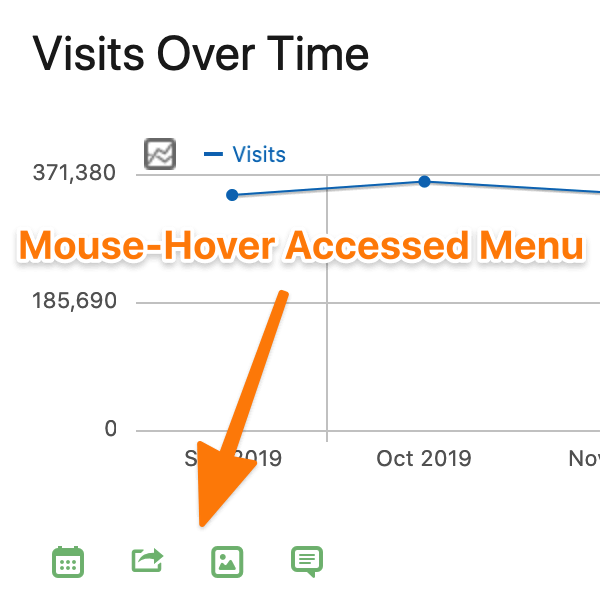
マウスをEvolution Graphカードの上に置くと、左下に緑色のアイコンメニューが表示されます。

順に、このメニュー内の機能を紹介します:
- カレンダーアイコン
 – これにより、日、週、月、年単位でデータを表示するようにグラフを更新することができます。
– これにより、日、週、月、年単位でデータを表示するようにグラフを更新することができます。 - シェア・アイコン
 – これにより、データをさまざまな形式にエクスポートして、他のソフトウェアで作業できるようになります。
– これにより、データをさまざまな形式にエクスポートして、他のソフトウェアで作業できるようになります。 - 画像アイコン
 – これをクリックすると、データが画像として読み込まれ、顧客や経営陣への報告書を作成するのに役立ちます。この場合も、右クリックしてファイルを保存し、デバイスにダウンロードする必要があります。
– これをクリックすると、データが画像として読み込まれ、顧客や経営陣への報告書を作成するのに役立ちます。この場合も、右クリックしてファイルを保存し、デバイスにダウンロードする必要があります。 - 注釈アイコン
 – このアノテーション機能は、データの変化にコンテキストを提供するのに役立つため、非常に便利です。アノテーションの使い方については、ドキュメントをご覧ください。エボリューショングラフセクションでは、選択した日付範囲内の注釈のリストが表示され、独自の注釈を追加したい場合はボタンが表示されます。
– このアノテーション機能は、データの変化にコンテキストを提供するのに役立つため、非常に便利です。アノテーションの使い方については、ドキュメントをご覧ください。エボリューショングラフセクションでは、選択した日付範囲内の注釈のリストが表示され、独自の注釈を追加したい場合はボタンが表示されます。
テーブル
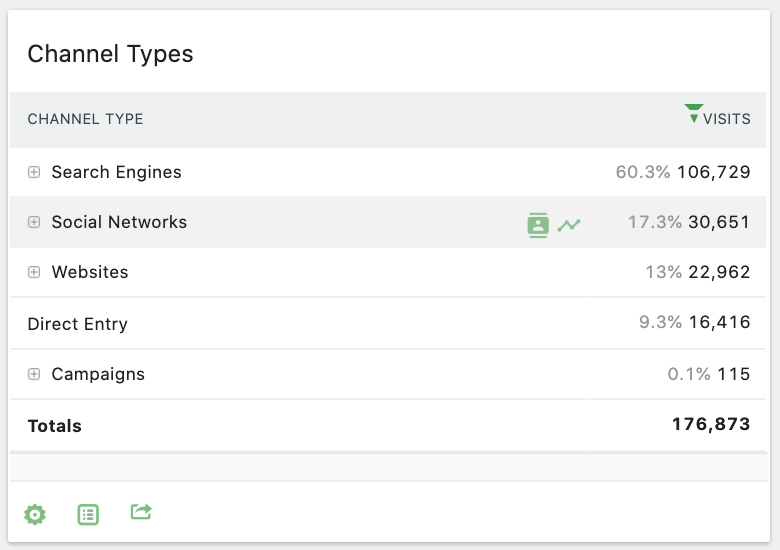
表は、データを確認するのに非常に便利なもう1つのデータ可視化フォーマットです。表は通常、左側にページやトラフィック・ソースなどの主要なディメンションを表示します。続いて、右側の列に関連する一連の指標が表示されます。行やメトリクスにマウスカーソルを合わせると、追加データや機能が表示されます。
フラット化レポート
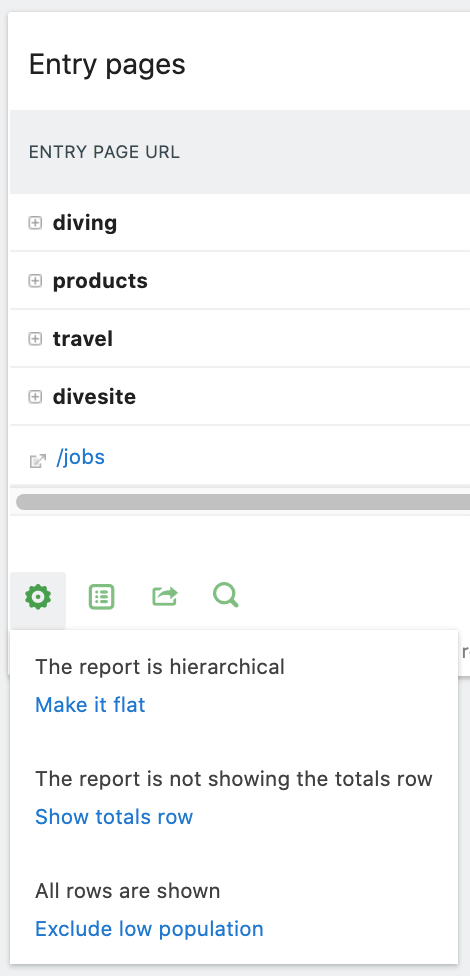
デフォルトでは、多くのテーブル・レポートは階層的に読み込まれます。基本的にこれは、似たようなデータタイプが上位カテゴリーにまとめられ、より具体的なデータを見るために展開できることを意味します。例えば、以下のレポートでは、検索エンジンなどの様々なチャネルタイプからの訪問者数を知ることに最も興味があるかもしれません。しかし、あなたのサイトで最適化するランディングページのテーブルをレビューしていた場合、おそらくそれらをすべてグループ化するのではなく、個々のページのレポートを見たいと思うでしょう。

より詳細な表示を見るには、選択範囲を広げるか、表全体をフラットにする必要があります。
- 選択の幅を広げる– 行の左側にあるプラスアイコンPlus Iconをクリックすると、トップレベルの階層にロールアップされた個々の項目が表示されます。マイナスアイコンで行を平らにすることもできます。
 .
. - 表を平らにする– 完全なデータ・セットを個々のエントリに分解して見たい場合に行います。テーブル・セクションにマウスを移動し、左下に表示される緑色の歯車アイコン Cog Icon をクリックします。テーブルの設定メニューが表示され、表示するデータに応じて、フラットにしたり、他のオプションを選択することができます。

テーブルの合計を表示
表の各列の合計値を知りたい場合はこのようにしてくさだい。テーブルエリアにマウスを移動させ、緑色のコグアイコンをクリックして同じメニューを表示させ、「合計行を表示」をクリックすることでこれを行うことができます。
拡張テーブル・データ・オプションの公開
Matomo 内のテーブルには、最も一般的なメトリクスについて利用可能なすべてのデータが読み込まれます。ただし、多くのレポートでは、表に表示されるデータをカスタマイズするオプションが用意されています。表レポートで利用可能なオプションを確認するには緑の歯車アイコン ![]() をクリックしてください。具体的なオプションはレポートによって異なりますが、合計を表示したり、頻度の低いデータ値を削除するなどのオプションがあります。
をクリックしてください。具体的なオプションはレポートによって異なりますが、合計を表示したり、頻度の低いデータ値を削除するなどのオプションがあります。
レポート内の検索
また、ほとんどのテーブルの下に検索アイコンが表示されます。これをクリックすると検索バーが表示されます。お探しのデータを入力してEnterキーを押すか、検索アイコンをもう一度クリックして検索することができます。例えば、「キーワード」レポートでは、「ネイチャー」と検索すると、ネイチャーに一致するすべてのキーワードが返されます。詳細はこちら。

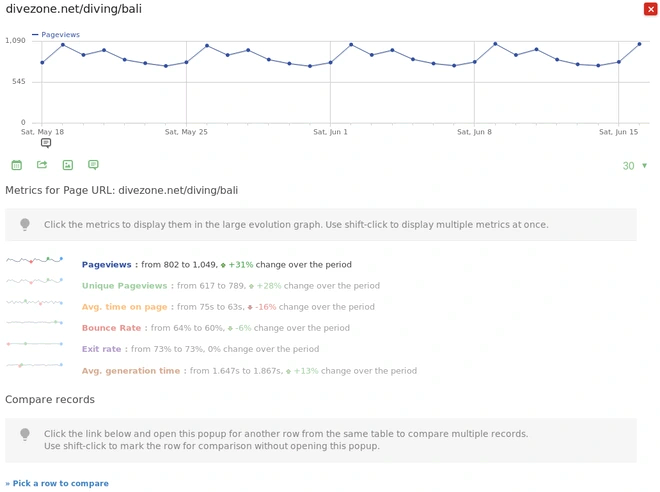
任意のデータポイントに関する履歴レポートの表示
テーブルの任意の行のデータを展開して、行の履歴を表示することができます。これを行うには、行の上にマウスカーソルを置き、行の進化アイコンラインチャートアイコンをクリックすると、この特定の行の履歴値の詳細ビューが開きます:

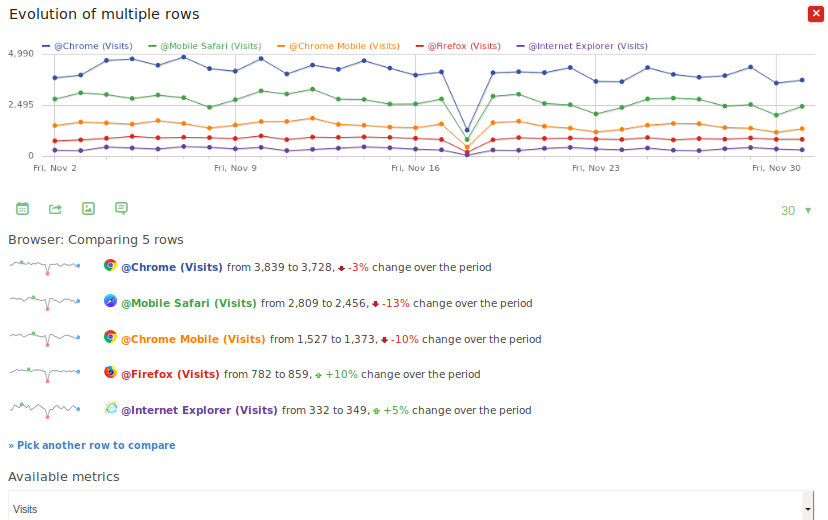
例えば、過去30ヶ月間のブラウザ市場シェアを比較するなど、複数の行をまとめて比較することもできます。これを行うには、比較する行を選択するリンクをクリックし、比較したい追加行の行進化アイコン折れ線グラフアイコンをクリックして比較を読み込みます。上記の例はこのようになります:

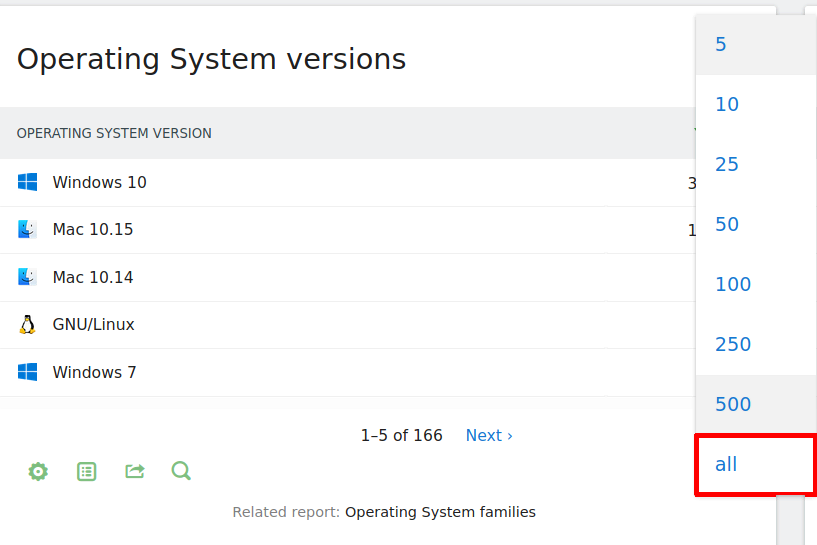
レポート表の表示行数の変更
多数の行を含む表は複数のページに分割され、表の下に表示される< 前へ>と< 次へ>のリンクで移動できます。表の上にマウスカーソルを置くと、1ページあたりの現在の行数がレポートの右下に緑色で表示されます。表示される行数を変更するには、行数をクリックして別の行を選択します。例えば、下のオペレーティング・システム・バージョンの表では、5、10、25、50、100、250、500行、または制限なしですべての行を表示するオプションが表示されます。

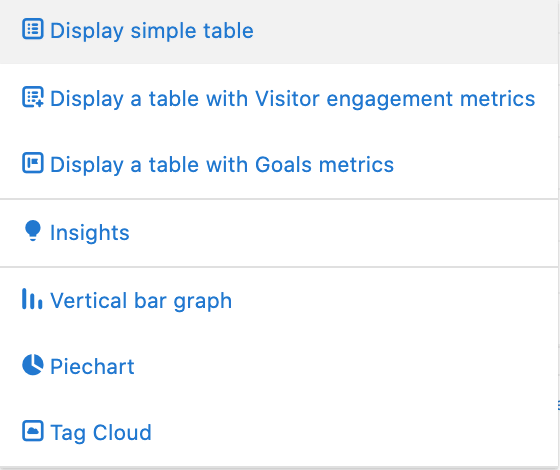
テーブル・データの別の視覚化
また、表データを表示するのに便利なグラフもいくつかあります。これらにアクセスするために表示されるアイコンは、現在の視覚化によって異なります。デフォルトでは表ビューで開始するので、表の左下にある緑色の表アイコンをクリックして、以下に示す可視化メニューを表示します。

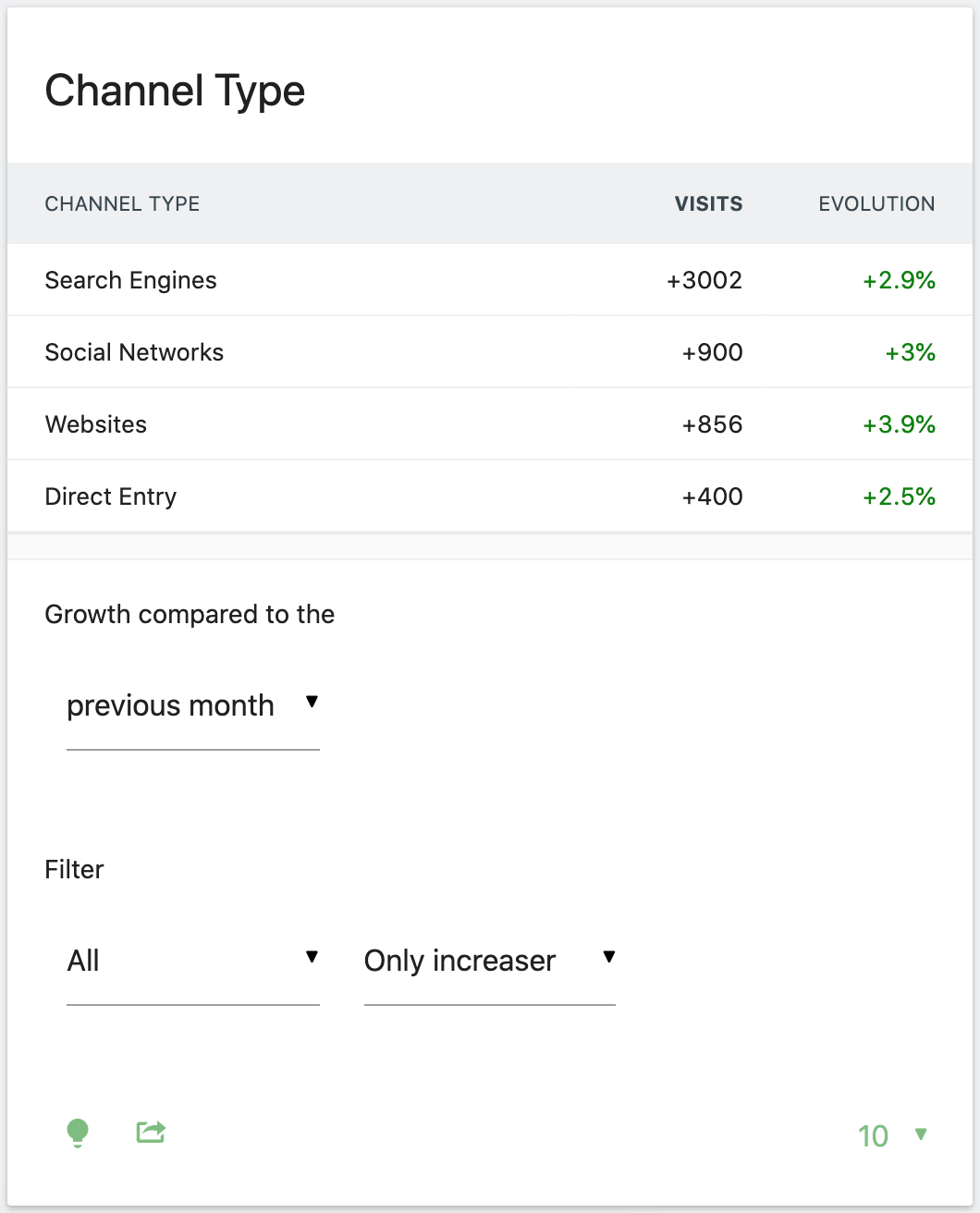
インサイト
「インサイト」ビジュアライゼーションでは、現在のレポートにおける最大の増減指標を素早く参照することができます。これは、ムーバーズ&シェイカーズ・レポートとしても知られています。レポートの下には、各レポートに適した比較期間を選択することができます:
- 前日
- 前週同日
- 前年同日
- 前の週
- 前月
- 前年同月
- 前年
- 以前の日数(カスタム日付範囲との比較)
また、ページ上部の日付セレクタで日付を変更することで、別の期間の結果を見ることもできます。また、データをフィルタリングすることもできます。例えば、移動者のみを表示したり、新要素のみを表示したり、レポートから消えたもののみを表示したりすることができます。デフォルトではインクリサイザーとデクリサイザーあるいは、どちらかを単独で表示するように更新することもできます。
下の例は、1ヶ月間のチャネルタイプ別訪問数の増加を示しています。実際の追加訪問数と訪問数の増加率を見ることができます。

グラフ
縦棒グラフの視覚化は、数値データの値を視覚的に比較するのに便利です。円グラフは、表の各項目の相対的な分布を簡単に表示できます。
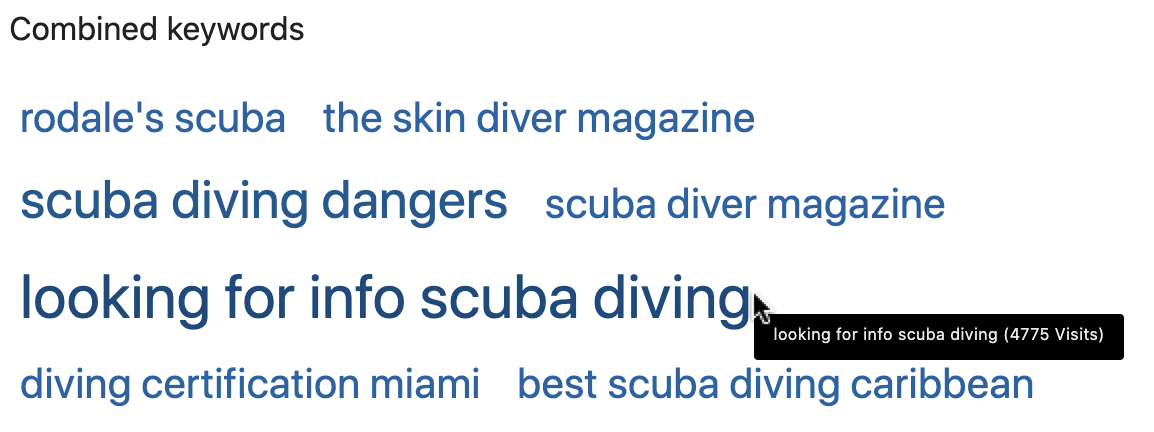
最後に、タグクラウドは、最も一般的なデータの視覚的なスナップショットを生成するのに最適です。値の高い項目は、フォントサイズを大きくして太字で表示されます。以下のレポート例では、検索キーワードの上位を特定するために、この機能をどのように使用するかを示しています。

スパークライン要約カード
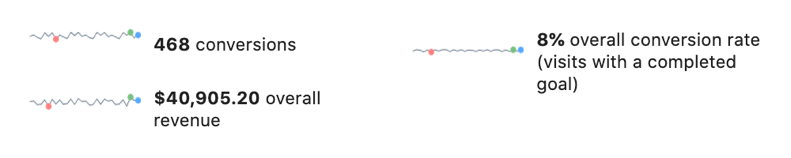
これらは最も一般的に概要ページに表示され、トピックに関連するデータのハイレベルな要約を提供します。例えば、目標ページでは、コンバージョン数、コンバージョン率、目標達成に関連する全体的な収益の概要が表示されます。

スパークライン要約カードは、左側に折れ線グラフが表示され、そのすぐ右側にデータの要約がテキストで表示されます。折れ線グラフは、日付選択ツールで選択した日付期間にわたっています。この折れ線グラフの中で、赤い泡は最も低いデータポイントを表し、緑は最も高いデータポイントを表し、最後に青い泡があり、これは最新のデータポイントを表します。
これらの要約カードには設定はないが、2つの重要な機能がある。テキストサマリーの上にカーソルを置くと、表示されている内容の詳細が表示されます。さらに、これらの項目のいずれかをクリックすると、エボリューションのグラフが更新され、そのデータが表示されます。
地図
最終的なデータの可視化は地図ビューは、ロケーションベースのデータを見るときにのみ関係します。デフォルトでは、世界地図が表示されます。国をクリックすることでドリルダウンし、地域の内訳を見ることができ、それらをクリックすることで選択した地域のエボリューショングラフを表示することができます。位置情報を確認する際に重要なことは、位置情報はIPアドレスから取得されているということです。つまり、プライバシー設定の方法によって精度が異なる場合があります。
詳しくはガイドをご覧ください。訪問者マップ(世界、国、地域)

