ヒートマップの分析
Matomoにアクセスします。左のメニューから「ヒートマップ」をクリックし、ヒートマップレポートを選択します。ヒートマップが表示されていませんか?まずヒートマップを作成します。
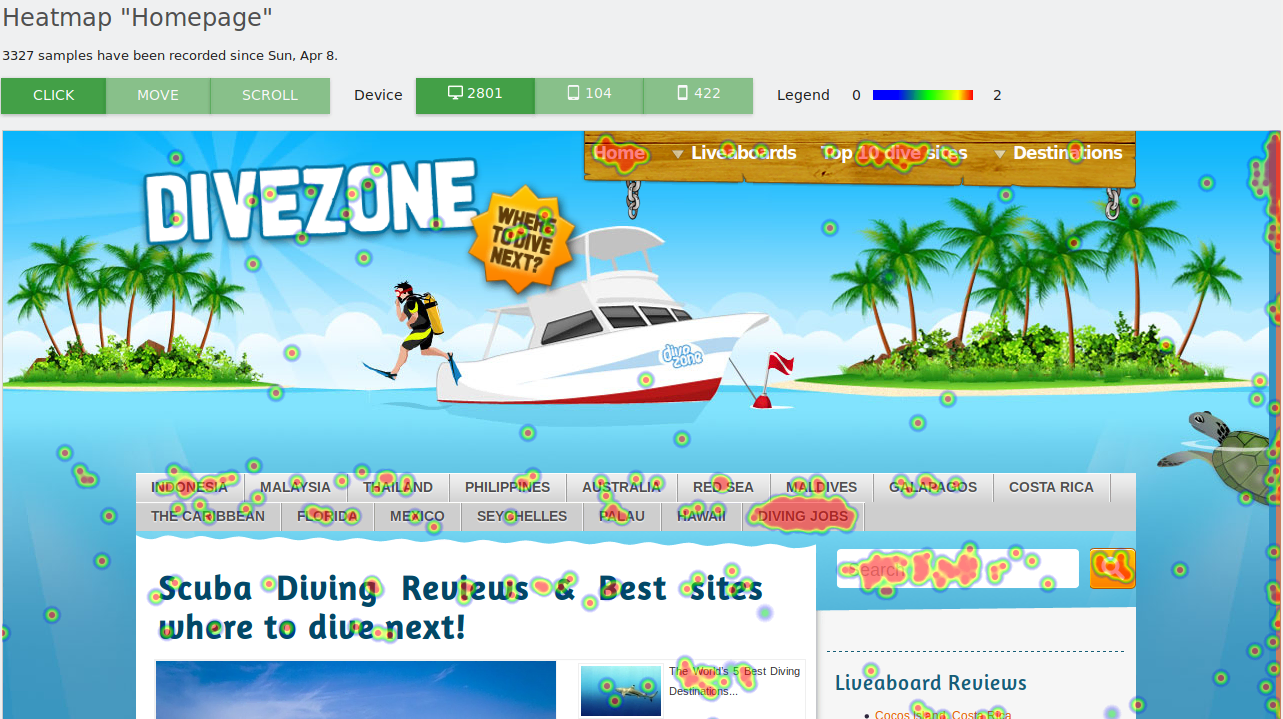
地図をクリック
クリックヒートマップでは、例えば、紛らわしい色や要素が訪問者にクリックされやすいと思わせている箇所を見つけることができます。また、訪問者が次に行く場所や探しているものを確認することもできます。

マウス移動/ホバー・マップ
マウスムーブヒートマップはアイトラッキングに似ていますが、設定に必要な時間はわずか数秒で、より早く結果を見ることができます。マウスムーブヒートマップは、例えば、ページ上の無駄な部分、どの部分が無視されているか、訪問者がどこに興味を持っているか、ユーザーが気を取られていないかなどを見つけるのに役立ちます。

スクロールマップ
スクロールヒートマップは、訪問者がページのどの位置までスクロールしたかを色を使って視覚化します。スクロールヒートマップにカーソルを合わせると、何パーセントが特定の位置までスクロールしたかを正確に見ることができます。これにより、例えば、重要なコンテンツがページの下の方に配置されすぎていないか、訪問者にスクロールを促しているかなどを知ることができます。

折り目の上
“Above the fold “とは、訪問者がスクロールせずに見ることができるコンテンツのことです。 “Average Above the Fold” の行は、訪問者があなたのページを開いたときに、平均してどれくらいのコンテンツが表示されるかを示します。この情報は、例えば、主要なコンテンツをさらに上に表示する必要があるかどうかを調べるために使用します。

セグメントの適用
100以上のMatomo(Piwik)セグメントを適用し、異なるターゲットグループのエンゲージメントを表示することができます。
日付範囲の適用
ヒートマップでは、日付範囲はデフォルトで無効になっています。しかし、簡単に有効にすることができます。ブラウザでは、ヒートマップ閲覧URLの末尾に&useDateUrl=1を追加すると、すぐに日付選択が有効になります。
無効:
https://yoursitenamegoeshere.matomo.cloud/index.php?...&category=HeatmapSessionRecording_Heatmaps&subcategory=11
有効:
https://yoursitenamegoeshere.matomo.cloud/index.php?...&category=HeatmapSessionRecording_Heatmaps&subcategory=11&useDateUrl=1
デバイス
ヒートマップレポートでは、デスクトップ、タブレット、モバイルデバイスのエンゲージメントをワンクリックで確認できます。

