直観的で近代的なUI
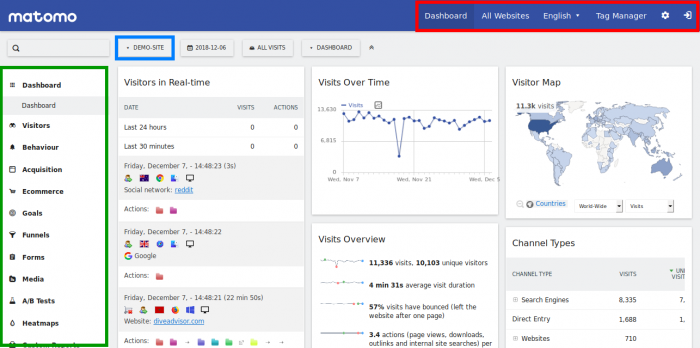
Piwikの概要

注目すべき点は3つあります。
緑色で囲まれているのはメインメニューです。
青色で囲まれているのはサイト選択です。Piwikは一度に複数のサイトを分析できます。
いくつかのサイトを設定した場合は、ここで切り替えることができます。
赤い色の囲みはトップバーです。ここでは言語の変更や、いくつかの高度な設定を行います。
もし複数のサイトをモニタリングしている場合は、例えば、「全てのウェブサイト」をクリックすることで、1ページに全てのサイトの概要を確認できます。
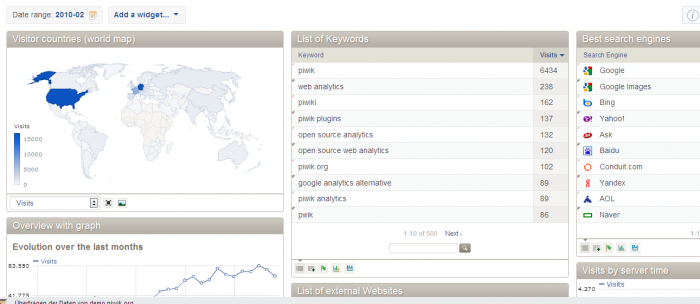
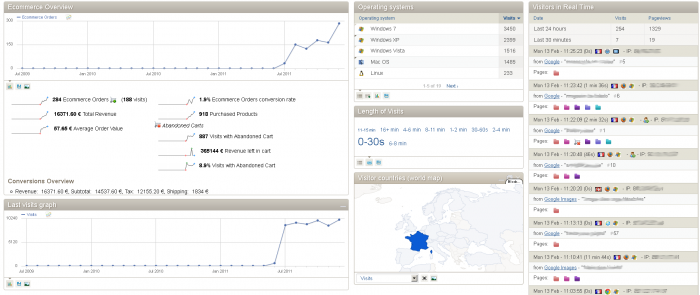
ページの残りの部分がページのコンテンツです。この例ではダッシュボードになっています。
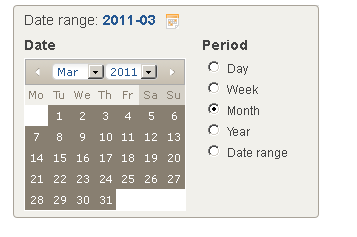
日付の期間選択
デフォルトでPiwikは ‘昨日’のデータを表示します。
カレンダーをクリックして、別の日付範囲を選択し、レポートを表示できます。
Piwikは任意の日、週、月間、年間またはカスタムの日付範囲をサポートしています。

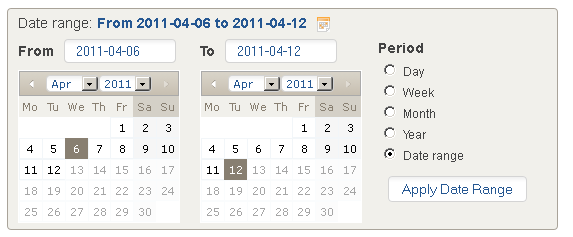
カスタム日付範囲の例

レポートにロードするデフォルトの日付はユーザー設定で変更できます。
Piwikレポート画面
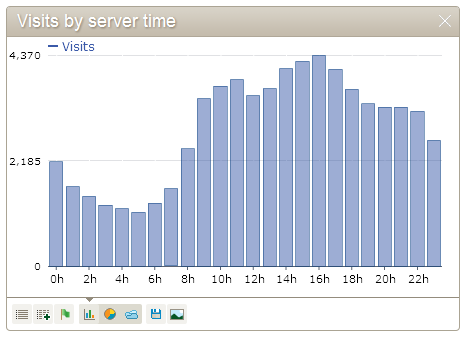
以下は標準のPiwikのレポート画面です。

これらのアイコンの意味は以下の通り、
 ーシンプルなテーブル表示
ーシンプルなテーブル表示
 ー複数のメトリックスを使用してテーブル表示
ー複数のメトリックスを使用してテーブル表示
 ー(設定してあれば)目標(ゴール)の情報を表示
ー(設定してあれば)目標(ゴール)の情報を表示
 ー棒グラフ表示(マウスオーバーすることで他種類のグラフを選べます)
ー棒グラフ表示(マウスオーバーすることで他種類のグラフを選べます)
 ーデータのエクスポート
ーデータのエクスポート
 ーグラフを画像として保存
ーグラフを画像として保存
 ーレポートのデータの設定
ーレポートのデータの設定
ダッシュボードとウィジェット
重要な指標のレポートを表示するために、ダッシュボードに新しいウィジェットを追加できます。
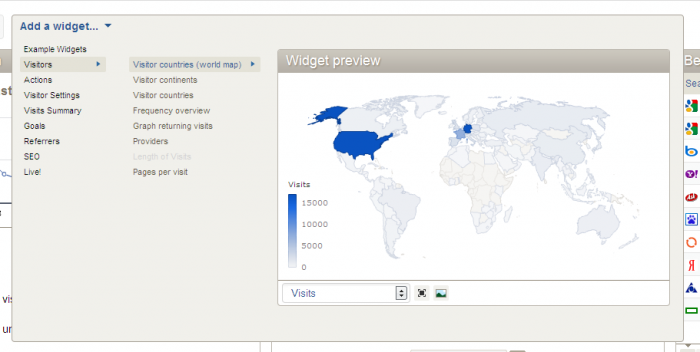
クリックすると、”ウィジェットを追加”にカテゴリーのリストが表示されます。個々のカテゴリ名をマウスオーバーすると使用可能なウィジェットの一覧が表示されます。
合計30個以上あります。
以下の例は、「ビジターの国々(世界地図)」を表示したところです。

ウィジェットの名称をクリックしてダッシュボードに追加します。デフォルトでは新しいウィジェットはダッシュボードの左上に追加されます。

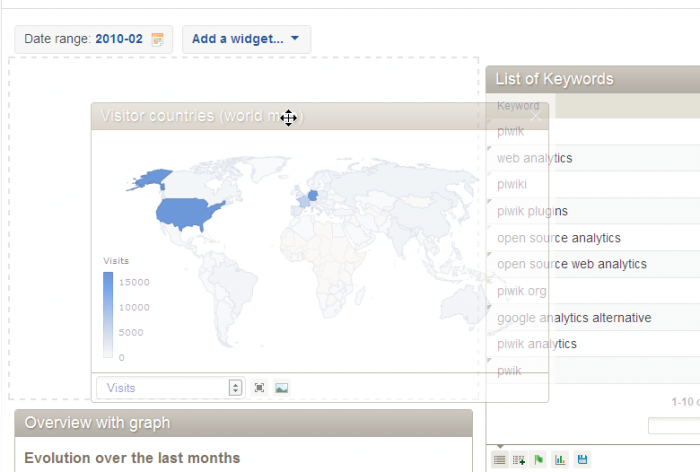
ダークグレイのタイトルバーをドラッグしてウィジェットを別の場所にドラッグ&ドロップします。

デフォルトのウィジェットに必要のないものがある場合は簡単に削除できます。
グレーの四角の上にマウスを重ねると、タイトルバーの右端にXマークが表示されるので、クリックします。確認後、削除されます。
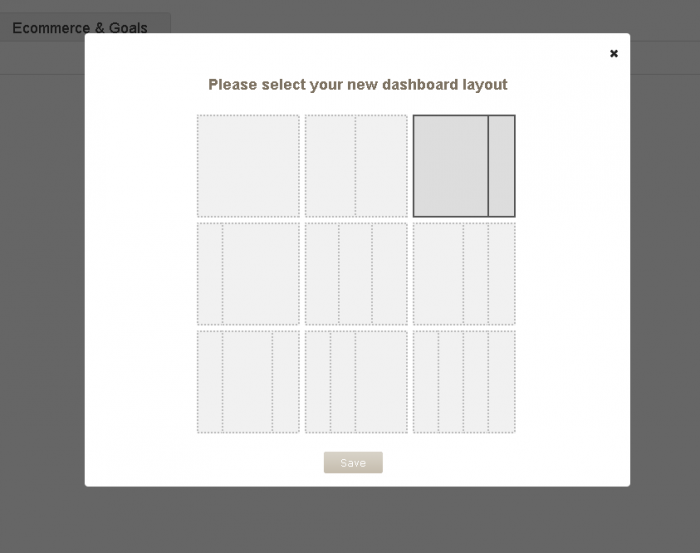
また、ダッシュボードのレイアウトを変えることも可能です。
例えば、もっと左のカラムを広くして、右の2つを狭くというように変更できます。

いくつかのカラムレイアウトがあり、ダッシュボードとウィジェットのメニューから選べます!