Matomoの簡単な追跡イベント Matomo Tag Managerに感謝します
前書き
この記事では、Matomo Analyticsのイベントについて説明します。 また、Matomo Tag Managerのおかげでそれらを簡単に設定することができます。
この記事の主なコンセプト
- イベント
- タグ管理システムの簡単な定義
- Matomoの設定
- トリガーを作成する
- 変数
Matomo Analyticsのイベントとは何ですか?またそれらが便利なのはなぜですか?
イベントを使用すると、デフォルトで定義されていないWebサイト上のインタラクションを測定できます。
それらを使用すると、訪問者がドロップダウンメニュー、メディアプレーヤー、スクロール動作などとどのように相互作用しているかなど、ページの一部の要素に対するクリックを測定できます。それらを使用しMatomo Analyticsの重要な機能にする目標を定義することもできます。 Matomoでのイベントの追跡についてもっと学びましょう。
 動作カテゴリをクリックすると、Matomo Analyticsのイベントレポートに簡単にアクセスできます。
動作カテゴリをクリックすると、Matomo Analyticsのイベントレポートに簡単にアクセスできます。
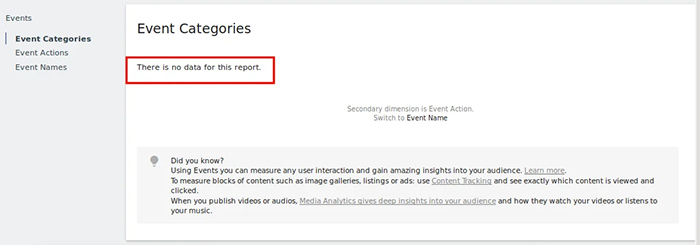
そして、あなたは次のメッセージを読んで、ちょっとイライラした気分になるかもしれません:

「このレポートにはデータがありません」と言うのは良い方法です。「あなたはMatomo Analyticsがあなたのためにできることのほんの一部を追跡しています。」
Matomoは優れたソフトウェアですが、追跡したいものを推測することはできません。
Matomoがこれらのイベント追跡のインタラクションを登録するためには、インタラクションが発生したときに次のようなコードを追加して説明する必要があります:
_paq.push(['trackEvent', 'Here you enter whatever you want', 'Here too', 'and here also']);
HTMLボタンのクリックを追跡したいとします。インタラクションの時点では、コードは次のようになります。
Click Me!
ご想像のとおり、開発者以外には2つの大きな課題があります。
1. ソースコードにアクセスするには?
2. 相互作用を定義する方法
幸いなことに、Matomo Tag Managerはこれらのステップを簡単にします。 Matomo Tag Managerでも同じトラッキングがどのように実装されているかを見てみましょう。
Matomo Tag Managerとは何かの簡単な定義
Matomo Tag Managerを使用すると、すべての追跡タグとマーケティングタグを簡単にアクセスできる場所で管理できます。Matomo Tag Managerの詳細については、このページをご覧ください。 使用を開始するには、ページのセクション内に「コンテナ」という名前のトラッキングコードをコピー/貼り付けする必要があります。
コンテナがあなたのウェブサイトに入ったら、あとはこれらの簡単なステップに従うことだけです:
1. Matomoタグを追加してください。
2. タグを起動するための条件を割り当てます(これをトリガーと呼びます)。
3. あなたの作品を公開する
4. そして楽しむ
1 – Matomo Eventトラッキングコードを追加する
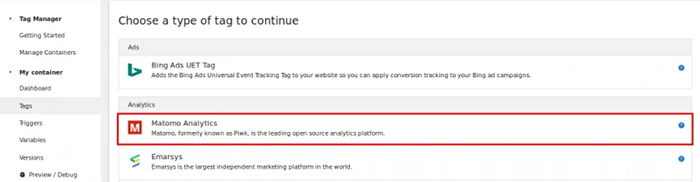
必要なのは、「CREATE NEW TAG」をクリックするだけです。

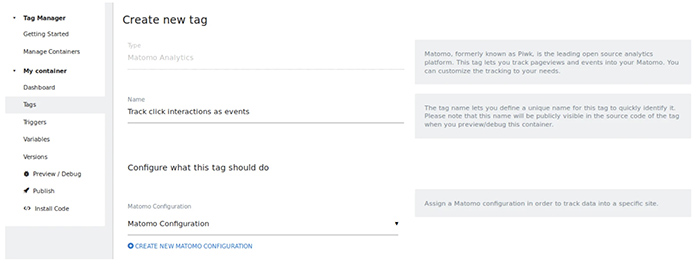
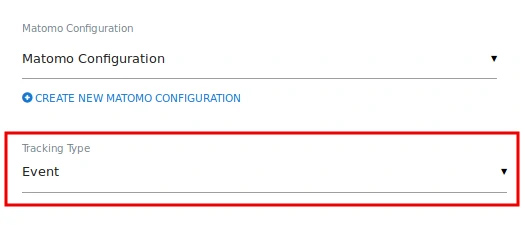
選択したら、このタグの名前の付け方(ここでは内部的な目的のため、常に明示的なタグ名を使用します)とMatomoの設定(ほとんどの場合、デフォルトの設定で問題ありません):

そうするとMatomo Tag Managerはあなたがデプロイしたい追跡の種類を聞いてきます。この場合はこれがイベントなので「Event」を選択してください:

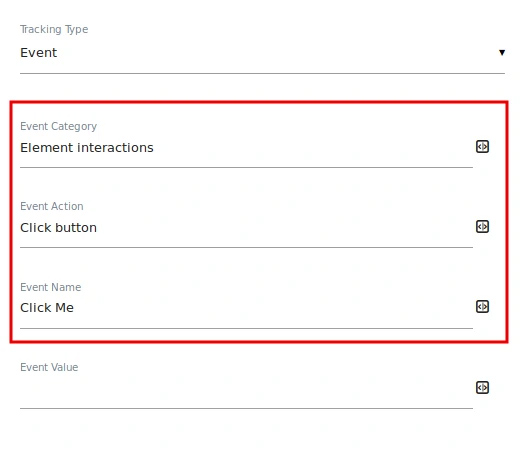
それからあなたが必要とするのはイベントを通して遂行したい値を示すことだけです:

それを大局的に考えると、ここでMatomo Tag Managerを通して行ったことは、次のコード行と同等のものを実装することだけです。
_paq.push(['trackEvent', 'Element interactions', 'Click button', 'Click Me']);
それでは、トリガーと呼ばれるクリックコード部分でこれを実行する方法を見てみましょう。
2 – タグを発動する条件を割り当てる
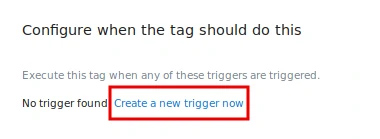
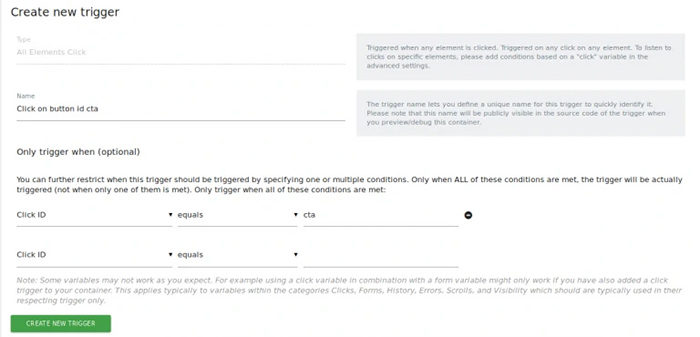
イベントを実行するには、いつイベントが発生するのかを定義する必要があります。 これを行うには、[今すぐ新しいトリガを作成する]をクリックします:

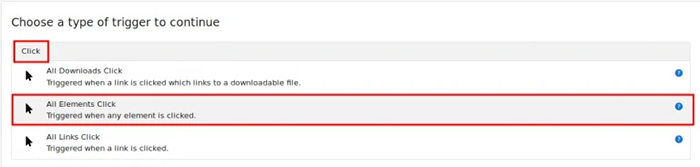
追跡したいインタラクションはクリックしたときに発生しているため、クリックトリガーとなります。また、ボタンはリンクではないため、[すべての要素をクリック]を選択します:

選択したら、イベントが発生する条件を正確に判断する必要があります。 この場合、誰かが私たちのウェブサイトで何かをクリックするたびにイベントをプッシュしてしまいます。
追跡したいのは、彼らがこの特定のボタンをクリックしたときだけです。 これが、IDがあり、値が “cta”である要素がクリックされたときにのみトリガーが発生するように設定されている理由です。
CREATE NEW TRIGGERという名前の緑色のボタンをクリックすると、CREATE NEW TAGをクリックしてタグを検証します:


次がラストフェーズです。
3 – あなたの作品を公開する
タグマネージャを使用すると、JavaScriptコード、CSS、さらにはテキストコンテンツをWebサイトで簡単に実行できるため、非常に強力です。
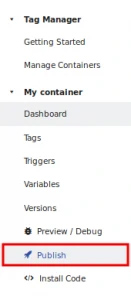
そのため、タグを作成してもウェブサイトにすぐに掲載されるわけではありません。 これを行うには、タグを公開する必要があります。これが、「公開」カテゴリの目的のためのものです:

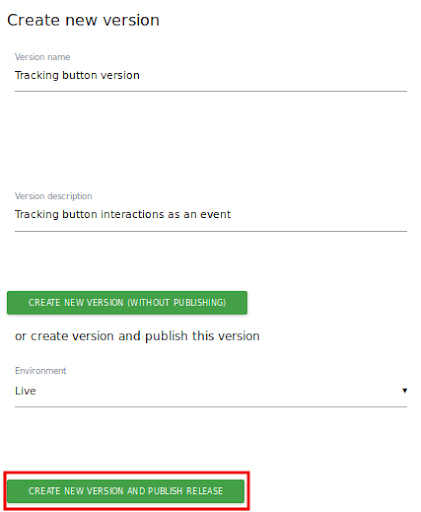
その後、タグとトリガーの両方が有効になると確信している場合は、2番目のボタンをクリックします:

4 – 楽しむ
お疲れ様です。 タグが有効になったので、このボタンをクリックするたびに、Matomo Analyticsアカウントにプッシュされます:
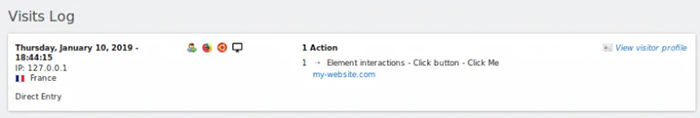
1. ビジターログレポート:

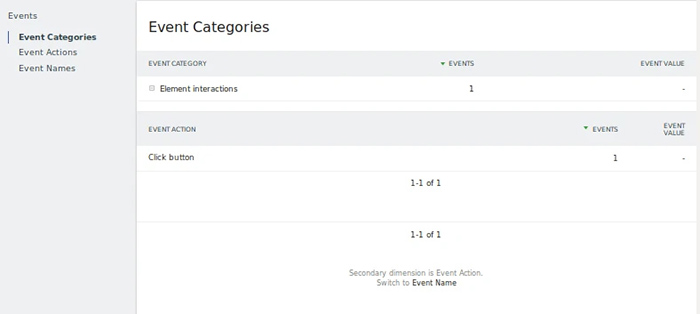
2. イベントレポート:

あなたは今、「それは素晴らしいですが、クリックよりももっとエキサイティングなものを集めることができますか」と尋ねているかもしれません。
もちろんできます! これがMatomo Tag Managerの全てです。
あなたがトリガーを通してそれを表現することができる限り、本当にMatomo Analyticsに望むものを何でもプッシュすることができます。スクロールパターン、画像のようにページに表示される要素、広告、またはページに費やされた時間を追跡できます。 オプションは、Tag Managerを使って開くことができます。
試してみよう! トリガーを変えて、変数で遊び、可能性が無限であることを発見してください。
Happy analytics,
Matomo team

