ホームページのデザイン: ベスト プラクティスと例
ユーザーは、Web サイトのホームページのデザインが気に入るかどうかを判断するのに 約 50 ミリ秒を費やしていることをご存知ですか?
何十億ものウェブサイトとスクロールが外出先で頻繁に行われるため、一度見直す可能性はほとんどないため、強い第一印象を与える必要があります.
このガイドから、魅力的なウェブサイトのホームページをデザインする方法を学びましょう。
Webデザインにおけるホームページとは?
ホームページはあなたのウェブサイトのトップページですか? ウェブサイトの URL アドレスを入力したときにユーザーが到達する宛先。 ウェブサイトのドメイン (例: matomo.org) またはサブドメイン (例:University.webflow.com) のルートにあります。
デザインに関しては、ホームページには 2 つの目標があります:
- ウェブサイトの目的を説明し、概要情報を提示する
- 下位レベルの Web ページ (ブログ、販売ページなど) へのトップレベルのナビゲーションを提供する
それとは別に、ホームページは、ユーザーが行き詰まりを感じ、新たに始めたいと思うたびに戻ってくる場所でもあります。 したがって、ホームページ Web サイトのデザインは、他の Web サイト領域への明確なナビゲーション パスを提供する必要があります。
知っておくべき 6 つのウェブサイト ホームページ デザインのベスト プラクティス
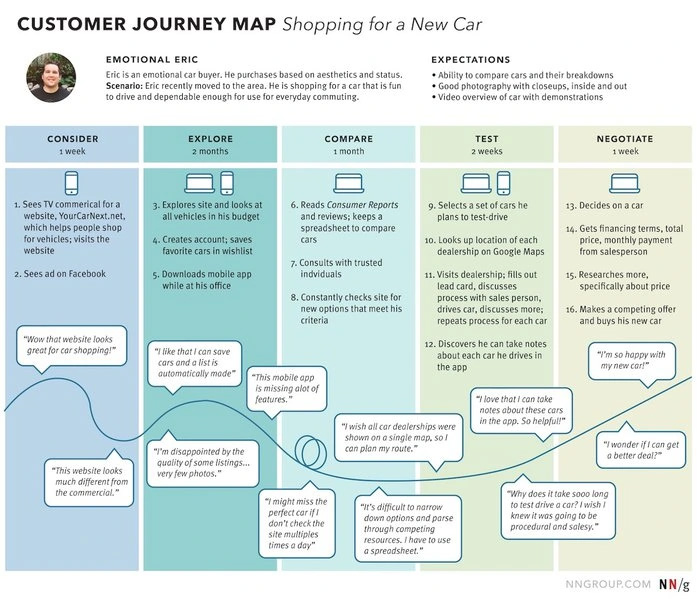
優勝したすべてのホームページ デザインの背後には、詳細なカスタマー ジャーニー マップがあります。
カスタマー ジャーニーは、サイト訪問者がさまざまな目標を達成するために Web サイト内をどのように移動するかを模式的に表したものです。
優れたカスタマー ジャーニー マップには、ユーザーが Web サイトにアクセスした後にとるさまざまなアクション (商品ページの閲覧、ウィッシュ リストへのアイテムの保存、アカウントの登録など) がリストされています。 さまざまなオーディエンス セグメントに対してこれを行います。

ホームページのデザインは、ユーザーがジャーニーの最初のステップ (Web サイトについて学ぶなど) から最終ステップ (有料の顧客に変換するなど) に移行できるようにする必要があります。 同時に、ホームページは新規訪問者とリピーターの両方のニーズに応える必要があります。 ジャーニーの異なる段階にある可能性のある見込み客 (例: 検討中)。
上記を念頭に置いて、いくつかのウェブサイトのホームページデザインのアイデアと、それらが機能する理由を見てみましょう.
1. 使い慣れたデザイン要素を使用する
新しいウェブサイトをデザインする場合でも、古いウェブサイトを更新する場合でも、常に「箱から出して」使いたくなりますか? 水平スクロールを使用するか、ヘッダー ナビゲーションをスキップするか、芸術的なアニメーションを含めます。
大胆なデザインの選択は、一部のブランド、主にウェブサイトを主要な販売チャネルとして使用していないブランド (高級ブランドなど) に有効です。
- 人々は、特定の Web サイト情報が通常どこに配置されるかについて、すでに期待を持っています。
- それでも、ユーザーの 4 人に 1 人は、標準的な Web サイト レイアウト内でも適切な領域を特定するのに苦労しています。
では、なぜ彼らの仕事を難しくするのでしょうか? UX コンサルタントの Peter Ramsey 氏は次のように述べています。
真実は、最高のエクスペリエンスをデザインすることは、ユニークであることではなく、簡単であることです。 そして、本当に使いやすいと感じるものは何だと思いますか? なじみのあるもの。
したがって、業界の他のホームページ レイアウト デザインを分析してください。 ホームページ画面の数と種類、およびヘッダー/フッター ナビゲーションの設計方法に注意してください。
それらのアイデアのいくつかを「ベース」として使用してください。 次に、独自のタイポグラフィ、アイコン、ビジュアル、その他のグラフィック デザイン要素を使用して、ブランドに合わせたホームページ デザインを作成します。
ICAMからヒントを得ますか? 製鉄会社です。 彼らのニッチは通常、刺激的ではありません。 それでも、彼らのホームページのデザインはあなたの足を止め、あなたの好奇心をいじくり回して、より多くのことを発見しようとします (金属製品を購入していなくても)。

興味深いのは、ICAMがかなり標準的なホームページ レイアウトを使用していることです。 最初の画面にヒーロー画像が表示され、続いて業界の専門知識と製造業者の概要が複数列のレイアウトで表示されます。
しかし、このホームページのデザインは新鮮に感じます。これは、会社が十分な余白、大胆なタイポグラフィ、鮮やかなビジュアルを使用しているためです。 また、クリエイティブなツイスト (水平スクロール領域) をホームページの下部に遅らせます。つまり、自信のない Web ユーザーを怖がらせる可能性が低くなります。
2. 最適なホームページのレイアウトを決定する
Web デザインでは、ホームページ レイアウトは、画面上のさまざまな情報を視覚的に整理するためのアプローチです。
注意深い人は、優れたホームページのデザインは、多くの場合、同じレイアウトであることに気付くでしょう。 たとえば、左側に行動を促すフレーズ、左側にビジュアル (写真またはビデオ) を含む分割ビューの「ヒーロー」画面を含めます。

ウェブサイトのホームページのデザインに同様のレイアウトを使用する理由は、創造性の欠如ではありません. それどころか、一部のレイアウトは次の理由で「ベスト プラクティス」になっています。
- 優れたユーザー エクスペリエンス (UX) を提供し、初めての訪問者を混乱させない
- ユーザーに親しみを感じ、楽しい既視感を生み出す
- ベンチマークとテストを通じて、より高いコンバージョン率を促進することが証明されています
一般的なタイプの Web サイト ホームページ レイアウト:
単一の列 メイン コンテンツを 1 つの垂直列に表示する従来のオプション。ブログ、個人の Web サイト、および単純な企業サイトに適しています。
分割画面レイアウトでは、ページが 2 つの等しい領域に分割され、異なる情報が表示されます。 e コマースのホームページ (さまざまな種類の衣類を分けるなど) または SaaS の Web サイトに最適で、2 つの製品タイプ (無料の個人用製品バージョンとビジネス エディションなど) を提供します。
非対称レイアウトは、ホームページをさまざまなサイズとスタイルの領域に分割することを前提としています。非対称性は、ユーザーが最も目立つ情報に注意を向けるための特定の焦点を作成するのに役立ちます。
カード レイアウトのグリッドは、大量のテキストを小さなカードに分割することで、より消化しやすい方法で多くの情報を提示するのに役立ちます。画像といくつかのテキストを特徴とするグラフィック要素。カードをタップすると、ユーザーは追加コンテンツにアクセスできます。
ボックスは視覚的にはカードに似ていますが、さまざまな形にすることができます。たとえば、ヘッダー幅の大きなボックス領域を作成し、その中に 4 つの小さなボックスを配置できます。これらの Web サイト レイアウトはどちらも、e コマースに適しています。
アイキャッチ画像のレイアウトにより、ビジュアル (写真やビデオ) がホームページで最も目立つ場所に配置され、テキストやその他のグラフィック デザイン要素は二次的な目的で使用されます。
F パターンのレイアウトは、Web サイトでコンテンツを読むときにほとんどの人が持っている標準的な目の動きに基づいています。アイトラッキング調査によると、私たちは通常、ページの上部 (ヘッダー領域) の情報に最も注意を払い、次に水平方向にスキャンしてから、次の垂直線に垂れ下がって、注意を引くコンテンツが見つかることがわかりました。
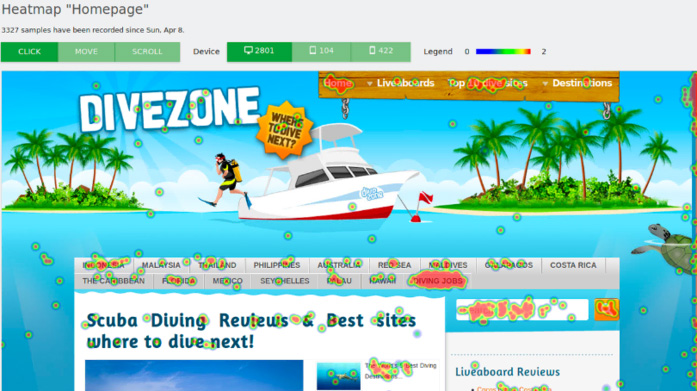
ユーザー行動分析 (UBA) ツールは、ホームページに適したレイアウトのタイプを判断するための最良の方法です。
たとえば、Matomo ヒートマップとセッション記録を使用して、ユーザーがホームページをどのようにナビゲートするか、クリックするエリアまたはリンク、およびナビゲーション中に直面するブロッカーを観察できます。

Matomo は、Web サイト内の要素に対する相対的な位置を追跡するため、正確な行動の洞察を得ることができます。 このアプローチにより、さまざまなブラウザー、オペレーティング システム、ズームイン レベル、およびフォントを使用するユーザーに正確なデータを提供できます。
一番良いところ? 最大 100 の異なるユーザー セグメントから行動データを収集して、さまざまなオーディエンス コホートが製品にどのように関わっているかを理解できます。
3. 一文のキャッチフレーズを含める
キャッチフレーズは、あなたの会社が何をしているか、そしてその独自のセールス プロポジション (USP) が何であるかを 1 行で要約したものです。 短く、キャッチーで、競合他社との差別化を図る必要があります。
最新のホームページ デザインの慣行では、最初の画面に行動を促すフレーズを含めます。 なんで? そうすれば、すぐにすべてのユーザーに価値提案を伝えたり思い出させたりできるからですか? そして、彼らがあなたとビジネスを行う準備ができたらいつでも変換する簡単な方法を提供します.
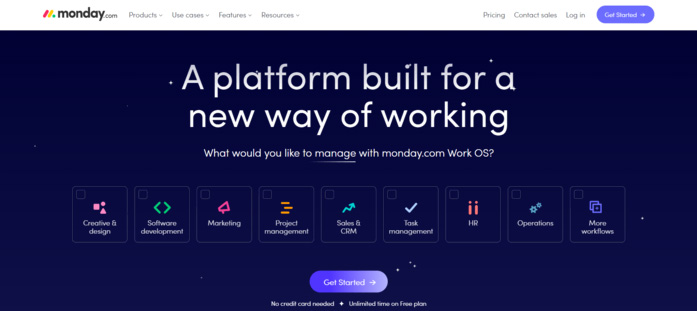
プロジェクト管理アプリという同様の製品を提供する 3 つの企業が、ホームページのタグラインでどのように差別化を図っているのかを以下に示します。
Monday.com は、仕事用のオペレーティング システム (OS) としての地位を確立しています。

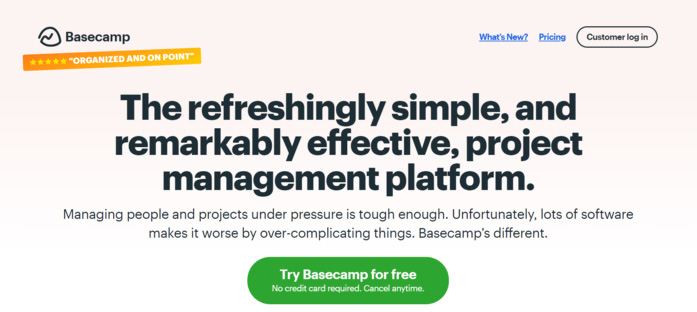
Basecamp は製品のシンプルさを強調し、他の過度に複雑なソフトウェアとは異なることを公然と述べています。
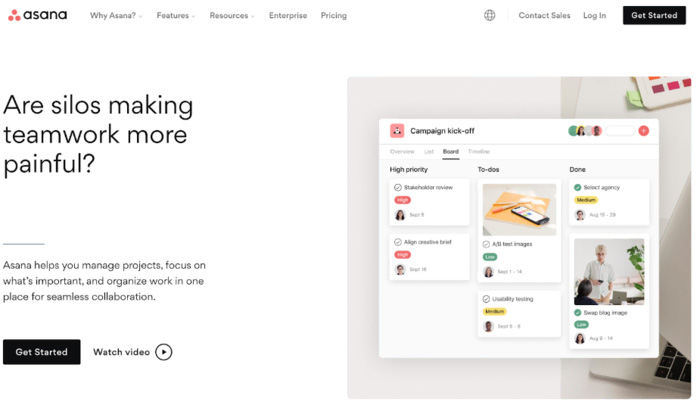
一方、Asana は、使い慣れたユーザーの問題点 (サイロ化されたコミュニケーション) に対処し、製品で解決しようとしています。

完璧なホームページのキャッチフレーズを考え出すのは大変な作業です。 アイデアはたくさんあるかもしれませんが、どのバージョンが定着するか確信が持てません。
最善のアプローチは? 一連の A/B テストで判断します。 ホームページのスローガンのロースターを隔週/毎月のローテーション スケジュールでテストし、コピーの変更がコンバージョン率にどのように影響するかを追跡できます。
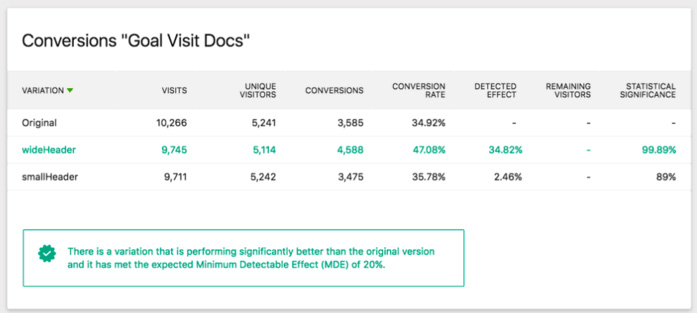
Matomo A/B テスト機能を使用すると、すべての実験を Web 分析アプリから直接作成、追跡、管理できます。 また、テストされた各バリエーションごとの合計ページ訪問者とコンバージョン率に関する統合レポートを取得します。

スローガンだけでなく、A/B テストを実行して、送信フォームの配置、ボタン テキスト、またはページ レイアウト全体を検証することもできます。
たとえば、公開する前に、一部のユーザーを対象に、古いバージョンと比較して新しいホームページ デザインのパフォーマンスをベンチマークできます。
4. ユーザーの主なタスクを強調する
カジュアルなブラウジングは当たり前ですが、私たちのほとんどは、明確な目的を持って特定の Web サイトにアクセスします。情報の検索、価格の比較、サービスの取得など。
したがって、ホームページは、ユーザーの主なタスク (カスタマージャーニーマップでコンバージョン目標として特定したタスク) の明確な開始点を提供する必要があります。
これらのタスクには次のものが含まれます:
- アカウントの登録
- 製品デモ依頼
- ニュースレターのサインアップ
- 最高の Web サイトのホームページ デザインは、一度に 1 つの画面で、設定された数の一般的なタスクを通じてユーザーを有機的にガイドします。
- ヘッダーメニュー
- フッターメニュー
- スティッキー 人がスクロールし続けると常に表示されます。
- 静的 たとえば、非表示のドロップダウン メニュー。
- Web サイトの他の領域 (サブカテゴリ ページなど) にリンクして宣伝する
- 「最近の投稿」、「おすすめの記事」、「最新の製品」のカルーセルを追加
- ボタンと CTA を使用して、ユーザーを特定のアクション (アカウント登録など) またはアセット (無料の電子書籍) に誘導します。
- 納得する二度目のチャンス ホームページ全体を読んだ後、ユーザーはあなたの製品を試す準備ができています
- グローバル ヘッダー ナビゲーションに表示されない、見つけにくいコンテンツの最後の手段 (利用規約や配送情報ページなど)。
- ユーティリティ リンク (お問い合わせページ、利用規約、プライバシー ポリシーなど)
- 二次タスクのリンク (例: キャリア ページ、投資家の詳細、メディアの連絡先など)
- 組織内のブランド (複数運営している場合)
- カスタマー エンゲージメント リンク (メール ニュースレターとソーシャル メディア ボタン)
- 色と下線または太字を使用して、クリック可能な単語を強調します。または、ブラウザーのカーソルを標準の矢印から別の要素 (大きなドットや先のとがった指など) に変更して、カーソルがクリック可能な Web サイト領域に移動したことを示すことができます。
- ユーザーがページをクリックしたときに何が起こるかを暗示する説明的なボタン テキストを作成します。 「もっと見る」や「詳しくはこちら」などの抽象的で一般的なボタン テキストを使用する代わりに、クリックしてスパ ページに移動するための「飛び込む」などのより活気のある言葉を試してください。
- 統一されたホバー エリアを使用して、さまざまなホームページ デザイン要素が単一のパスまたは複数のナビゲーション パスをどのように表しているかを示します。複数のアイテムが 1 つの視覚要素 (ボックスなど) にカプセル化されている場合、ユーザーは画像をクリックするのをためらう場合があります。ユーザーは、それが 1 つのページにつながる 1 つの大きなヒット エリアなのか、それとも複数のヒット エリアがあり、複数のページにつながるのかがわからないためです。別のページに。
- あなたの主な対象者と第二の対象者は誰ですか?
- あなたのホームページを通じて、どのタスク (1 から 4) を解決できるようにしたいですか?
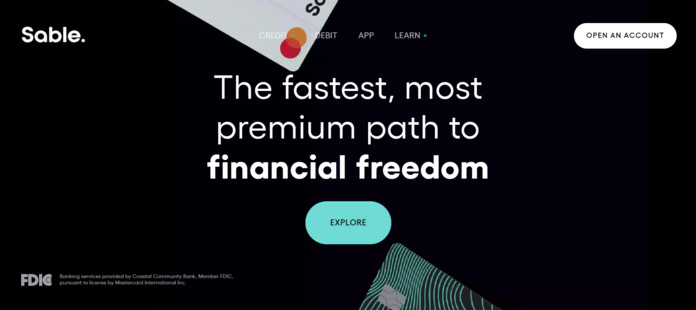
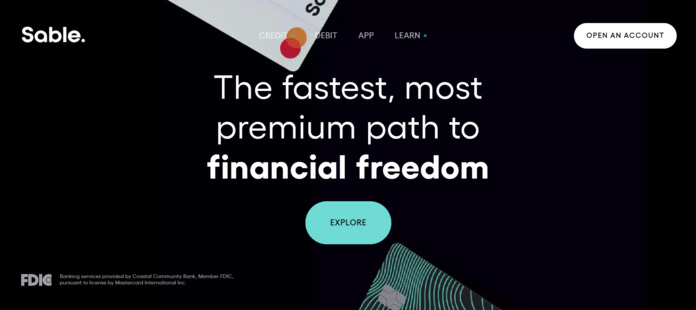
Sable ホームページのデザインを分析してみましょう。同社は、間もなく米国で移植が行われる際に、手数料無料の銀行口座とクレジット カード商品を提供しています。ユーザーの主なタスク: Sable を試して、できればアカウントを開設するかどうかを決定します。

この専用ページは、見込み客に Sable が適していると説得することに重点を置いています。
最初の画面にはメインの CTA が表示され、スクロールし続けるためのアニメーションのドロップダウン矢印が表示されます。これは、オンライン広告またはソーシャル メディアの投稿からページにたどり着いたばかりの初めての訪問者を対象としている可能性があります。
セカンドスクリーンはメインピッチ?米国の銀行口座に無料で簡単にアクセスでき、クレジット スコアの構築にも役立ちます。
3 番目の画面では、ユーザーがセーブル クレジットについて詳しく知ることができます。フラッグシップ製品。懐疑論者には、4 番目の画面でクレジット商品にサインアップする理由がさらにいくつか提示されます。
次に、Sable は 2 番目の製品の売り込みに移りますか?キャッシュバック付きの手数料無料のデビットカード。繰り返しになりますが、フォローアップ画面では、他の特典 (Amazon などの人気のあるサービスのより高いキャッシュバック) を提示し、反対意見を克服 (SSN は不要で、多言語サポートが利用可能) することで、取引を甘くします。
シーケンスは、製品を並べて比較し、追加の社会的証明を行って終了します。
Sable の場合、各ホームページ画面には明確な目的があり、特定のユーザー アクションを促進するように設計されています。口座開設。
多製品企業の場合、上記の戦略は個々のランディング ページのデザインに最適です。
5. 適切なナビゲーション パスを設計する
すべての Web サイトには、ナビゲーション用に予約された 2 つの領域があります:
効果的なヘッダー メニューをデザインすることは、訪問者が他のページを発見するために使用する主要なツールであるため、より重要です。
ヘッダー メニューは次のようになります:
静的なヘッダーを使用し、長いホームページ レイアウト (5 画面以上など) を使用する場合は、ページの途中にナビゲーション要素を追加する必要もあります。そうしないと、ユーザーは次にどこに行けばよいか分からず、ただ跳ね返ってしまうかもしれません。
これは次の方法で実行できます:
たとえば、化粧品ブランドの Typology のホームページには固定ヘッダーがありません。代わりに、さまざまな製品カテゴリ (ベストセラー、バンドル、最新の到着) と無料の皮膚診断クイズを宣伝することで、発見を促します。初めてのユーザーを維持するための優れたエンゲージメント メカニズム。

オプションのセットが表示されます。 別名フッターリンク。
繰り返しになりますが、これらは訪問者をホームページの上部までスクロールしなくても、より多くのコンテンツを発見するよう誘導するのに役立ちます.
Nielsen Norman Group によると、人々は主にフッターを次のように使用します:
経験則として、次の情報をフッターに指定する必要があります。
重要なのは、領域をコンパクトに保つことです。1280×720 の標準ユーザー画面解像度を 1 つ以上にしないでください。
6. クリック可能なもの (またはクリックできないもの) をユーザーに表示する
ホームページは、サイト訪問者を旅に誘います。 しかし、どの要素をクリックすればよいかわからない場合は、どこにもたどり着きません。
優れたホームページ デザインでは、どのページ要素をクリックできるかが明確になります。つまり、ユーザーを新しいページやホームページの別のセグメントに移動させることができます。
ページ上のナビゲーションを改善するための、知っておくべきいくつかのホームページ設計のヒントを次に示します:
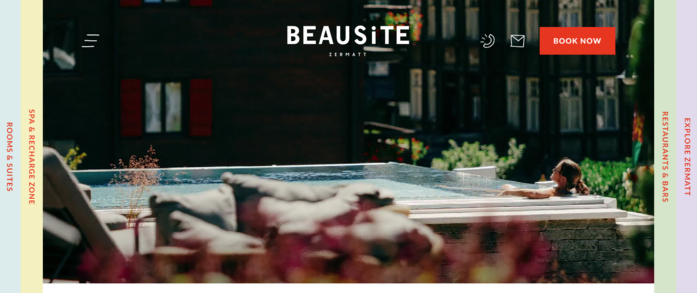
BEAUSiTEのホームページ スイスアルプスの気まぐれなホテル 上記の設計原則のすべてを具現化します。ヒットエリアにスクロールするたびにカーソルのスタイルを変更し、すべてのボタンテキストに感情的で創造的なマイクロコピーを使用し、さまざまなホームページ要素を明確に区別します.

ホームページのデザインをさらにインパクトのあるものにする方法は?
ウェブサイトのホームページのデザインは、純粋なデザイン作業の約 20% と舞台裏の調査の 80% です。
パフォーマンスの高いホームページを設計するには、次の質問に対するデータに基づく回答が必要です:
Matomo のオーディエンス セグメンテーションとページ遷移 (行動フロー) レポートを使用して、Web 分析データから両方の質問に対する答えを得ることができます。
これらに基づいて、Web サイトにアクセスしたときに人々が達成しようとする一般的なユーザー ジャーニーとタスクを判断できます。 次に、ヒートマップやユーザー セッション記録などの UBA ツールを使用して、さらに多くのデータを収集できます。 次に、観察されたパターンを実用的なホームページ デザインのアイデアに変換しました。
Matomo でホームページのデザインとコンバージョン率を向上させましょう。 今すぐ 21 日間の無料トライアルを始めましょう!

