ページパフォーマンスレポートを見るには?
標準の Matomo トラッカーをインストールしている限り、Matomo JavaScript トラッカーを使用すると、Matomo は自動的に各ページビューのパフォーマンスデータをトラッキングしようとします。ウェブサイトの速度を分析する主な方法はパフォーマンスレポート(Matomoバージョン4以降で利用可能)は、以下のセクションにあります。行動セクションをご覧ください。
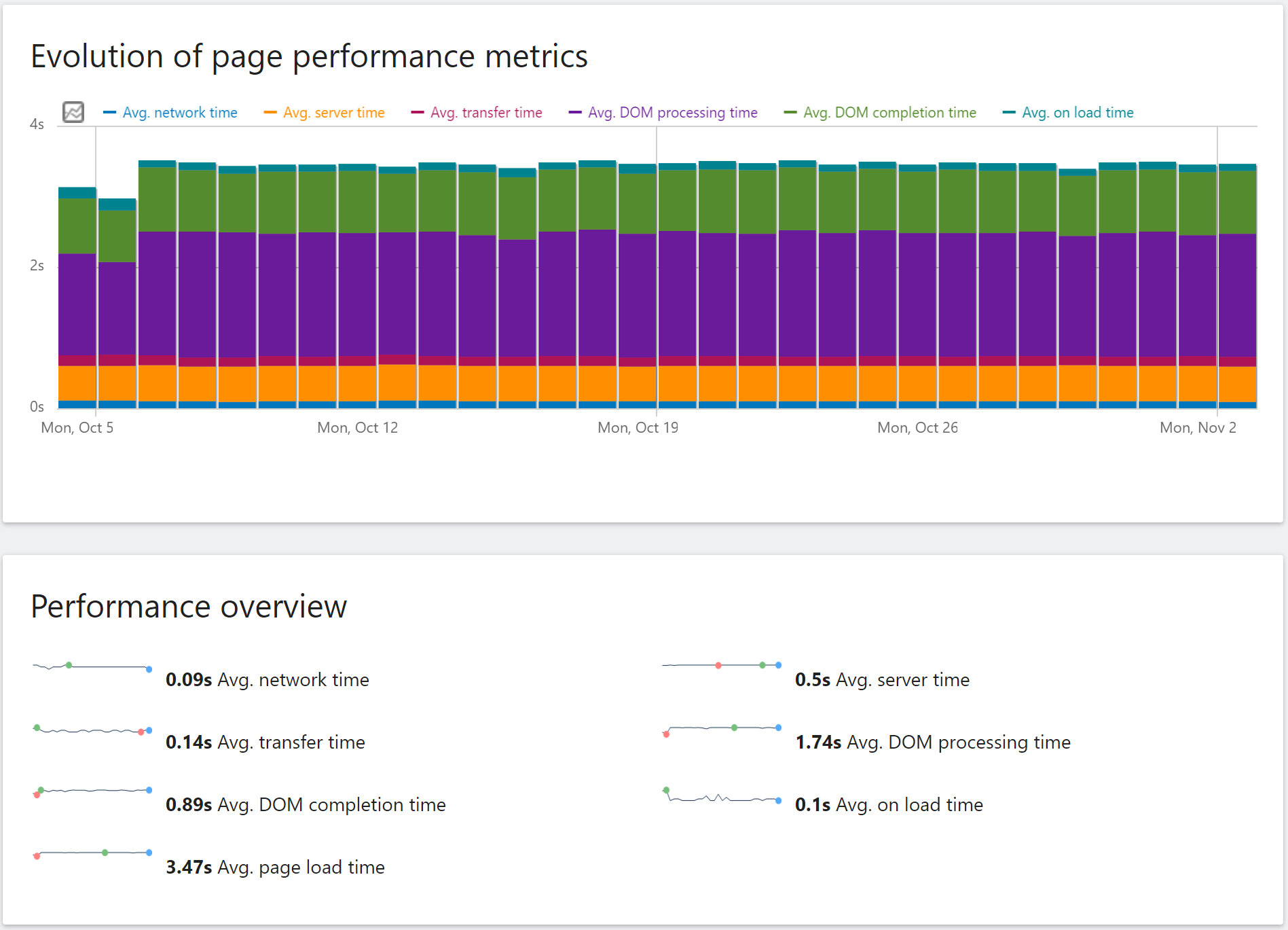
このセクションでは、サイト上のすべてのページの読み込みにかかる時間を表示し、読み込みプロセスのどの段階がサイトの速度に最も寄与しているかを詳細に分析します。下の例でわかるように、これらの測定基準が時間とともにどのように変化するかも追跡できるため、ロード時間が増加し続けるのを防ぎ、潜在的な問題が発生したときにそれを特定することができます。

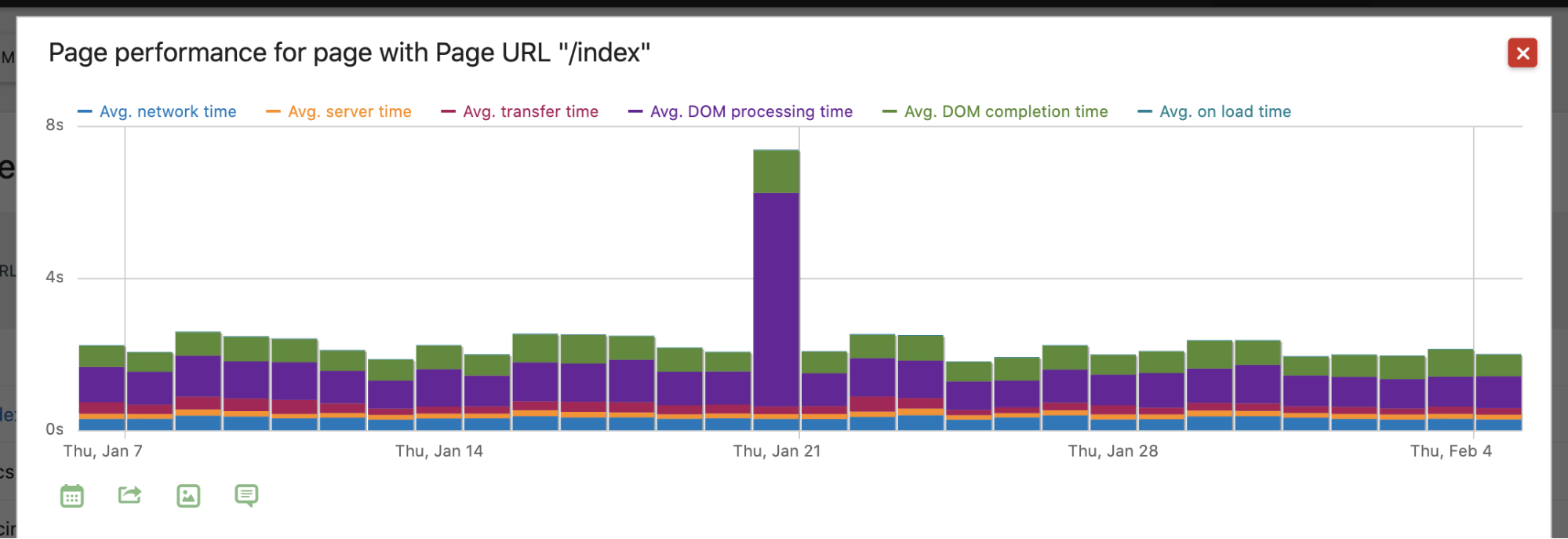
パフォーマンスページの上部には、選択した期間におけるサイト全体のパフォーマンスの概要を示す棒グラフが表示されます。ページ上部にある標準の日付セレクタで、どの日付に焦点を当てるかを変更できます。

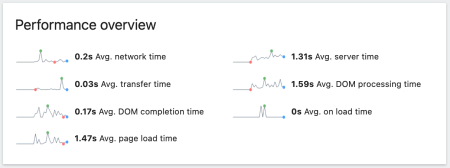
パフォーマンスチャートの下には、主要なパフォーマンス指標のスパークラインサマリーカードがあります。繰り返しますが、これらの指標は、現在選択されている時間枠内のすべてのページで平均化された各指標を反映しています。

ページ・パフォーマンス表
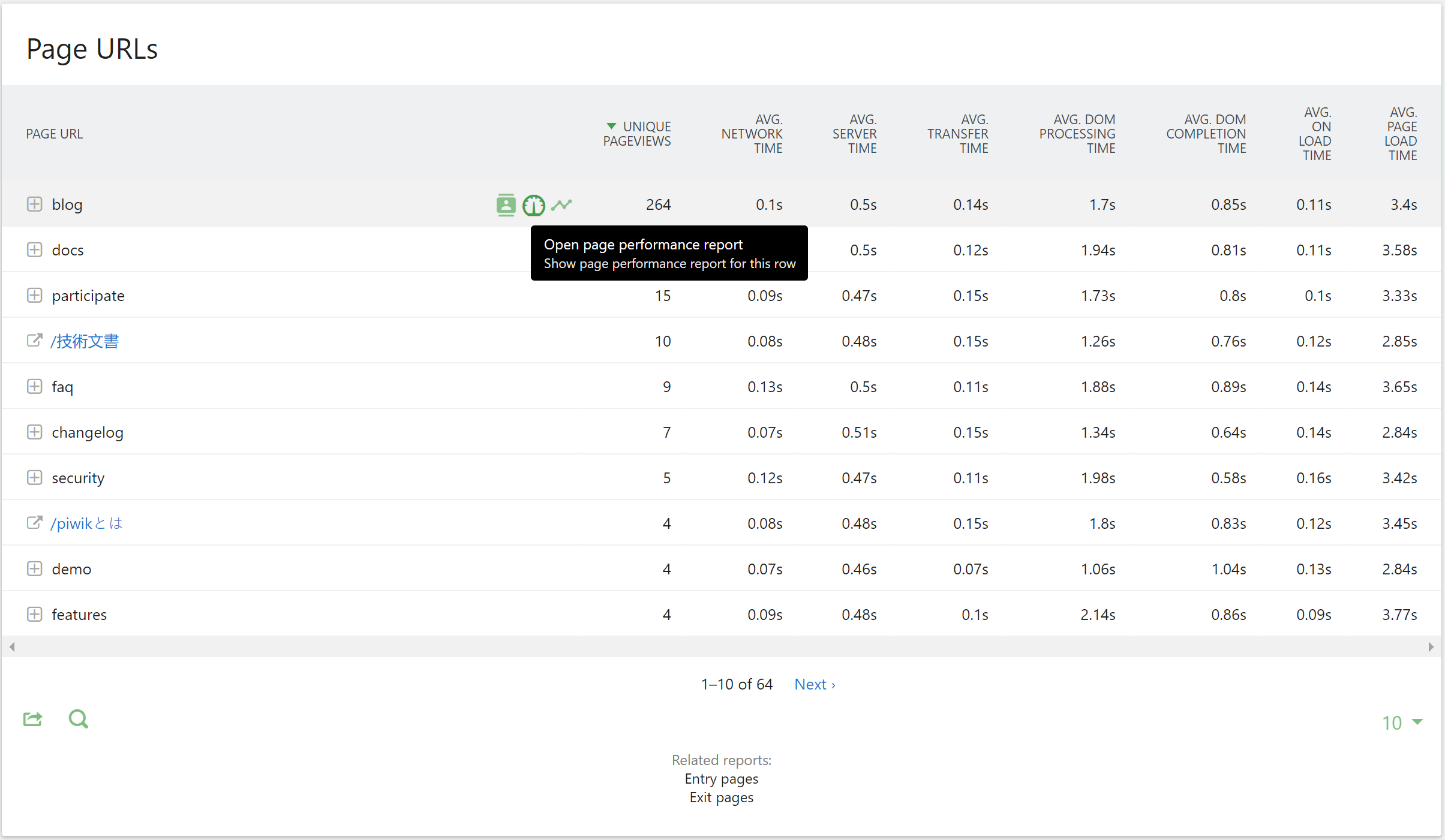
パフォーマンス・チャートとスパークライン・サマリーの下には、各ページごとに分類された詳細なパフォーマンス指標が表示されます。

2つの異なるテーブルがあるので、サイトの構成や好みに応じて、ページのパフォーマンス指標をページURL別またはページタイトル別に分けて確認することができます。覚えておくべき重要な点は、これらのテーブルで利用可能な特定のパフォーマンス測定基準は同じですが、結果はウェブサイトの構成によって異なる場合があるということです。例えば、ページタイトルレポートには重複したタイトルを持つ複数のページが含まれることがありますが、ページURLレポートでは常に単一のページが対象となります。
各テーブルの下部には、関連レポートへのリンクがあります。これらの関連レポートは、読み込み時間の遅さが直帰率や離脱率を高くする一般的な原因であるため、役に立ちます。

任意のページ・テーブルからページ・パフォーマンス・レポートにアクセスする
ページ・レポートを閲覧中、行のひとつにマウスカーソルを合わせると、その行に一連の緑色のアイコンが表示されます。ページパフォーマンスアイコン ![]() をクリックすると、選択したページのページパフォーマンスレポートが表示されます。。
をクリックすると、選択したページのページパフォーマンスレポートが表示されます。。

チャートの下部にカレンダーアイコンがあります。 カレンダーアイコン ![]() で棒グラフの間隔を選択できます。ページパフォーマンスデータを日、週、月、年でグループ化して表示することができます。
で棒グラフの間隔を選択できます。ページパフォーマンスデータを日、週、月、年でグループ化して表示することができます。
上のスクリーンショットの例では、DOM処理時間に影響する問題が特定の日に発生したことがわかります。このレポートは開発者に渡され、開発者はページのロード時間を増加させているエラーを認識し、翌日までに修正されました。
適切な間隔を選択することで、時間の経過とともに変化が生じた箇所をパワーポイントで確認することができます。場合によっては、上記の例のように明白ではないかもしれませんが、Matomoの注釈機能(注釈アイコン ![]() )を使用している場合、ページのスピードアップやスピードダウンと一致するサイト上の特定の変更をメモしていることに気づくかもしれません。
)を使用している場合、ページのスピードアップやスピードダウンと一致するサイト上の特定の変更をメモしていることに気づくかもしれません。
。
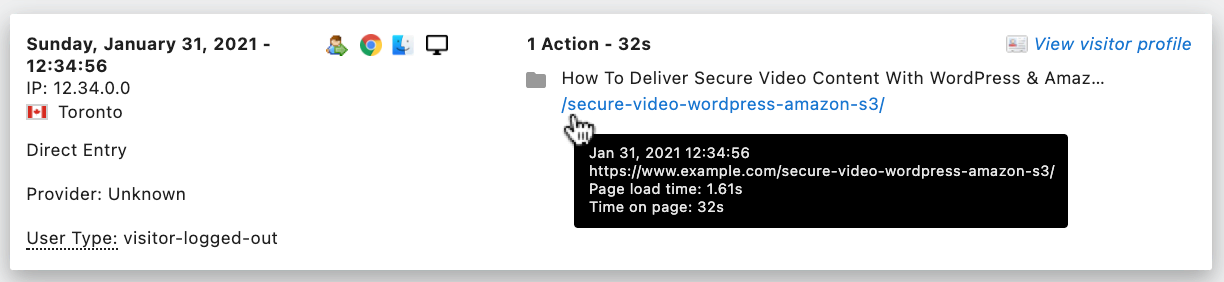
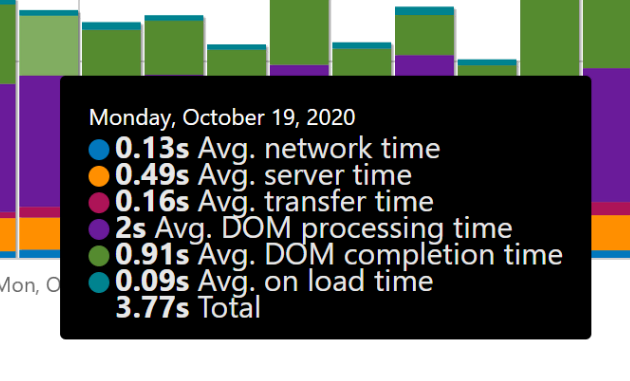
最後に、特定の期間が際立っている場合、バーの上にマウスカーソルを置くと、その期間に含まれる特定の日付と、ロードプロセスの各部分が合計に貢献した正確な時間を含むツールチップが表示されます。

特定のページビューのパフォーマンスを分析する
訪問ログを表示している間、ユーザーが特定のページをロードするのにかかった時間を実際に見ることができます。個々のページビューのページロード時間を見るには、興味のある訪問のページURLにマウスを合わせると、ポップアップするツールチップにページロード時間が表示されます。