他のサイトまたはアプリに Matomo(Piwik) レポートを埋め込む
※注 この記事は Piwik1.8~2.17のアーカイブ情報です
目次
1. ユーザーパーミッションを変更する
2. HTML ページに Matomo(Piwik) レポートを埋め込む
3. HTML ページに Matomo(Piwik) ダッシュボードを埋め込む
4. 任意の場所に様々な Matomo(Piwik) アプリを埋め込む
5. 解析データの静的イメージグラフを埋め込む
6. ウィジェットをカスタマイズする
Matomo(Piwik) の埋め込みは、Youtube動画を埋め込むように簡単にできます。
任意のコード行を、iframe タグの使用が可能な任意のコンテキストに、コピー & ペーストするのみです。
多くのブログやほとんどのウェブサイトも、同様の操作を求められます。
ここでは、ワードプレスのウェブサイトに Matomo(Piwik) を埋め込む方法を見てみましょう。ワードプレスは、最もポピュラーなオープンソース・コンテンツ・マネジメントシステムの 1 つです。そのプロセスは、お使いのソフトウェアに似ています。
ユーザーパーミッションを変更する
まずはじめに、パーミッションを設定する必要があります。
デフォルトでは、Matomo(Piwik) は他の人にあなたのデータが見えないようになっています。以下の 2 つのうちいづれかの方法で、データを公開することができます。
1. 公共のウェブサイトやアプリで公開する
Matomo(Piwik) のユーザー管理セクション(ユーザー管理ドキュメントを参照)で、匿名ユーザーに対する閲覧権限を設定してください。
または、
2. Matomo(Piwik) ウィジェットを、保護されたパスワード上またはプライベートページ上に埋め込む
もう 1 つのおすすめの方法は、新規ユーザーを作成し、そのユーザーに対し(パスワードが保護された)埋め込みたいウェブサイトへの閲覧アクセスを付与する方法です。
ユーザー管理ページから新規作成したユーザーの ’token_auth’ をコピーし、HTML コードが埋め込まれたウィジェットの、URL ウィジェットの最後にそれを貼り付けてください。
&token_auth=your_token_auth_here
HTML ページに Matomo(Piwik) レポートを埋め込む
次のステップは、あなたが埋め込みたい Matomo(Piwik) レポートの選択です。
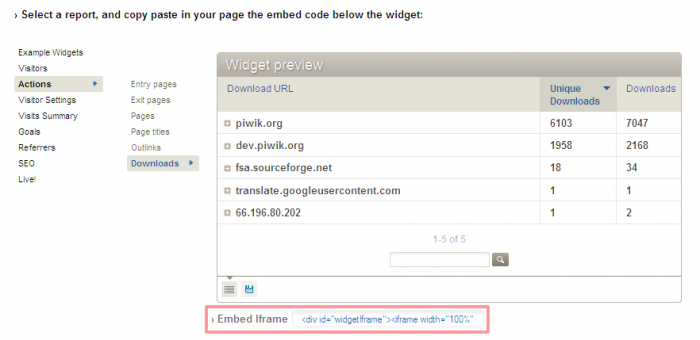
全てのウィジェットは、ウィジェットページ(トップバーからアクセス可能)のライブビューで一覧表示されます。ウィジェットのプレビュー表示で、プレビューの下部に埋め込まれたコード(以下で赤いハイライトされている箇所)を見ることができます。

任意のウィジェットを選択しコピーしたら、それを挿入したいウェブサイトへ移動し、お好みの位置にそのコードを貼り付けて下さい。
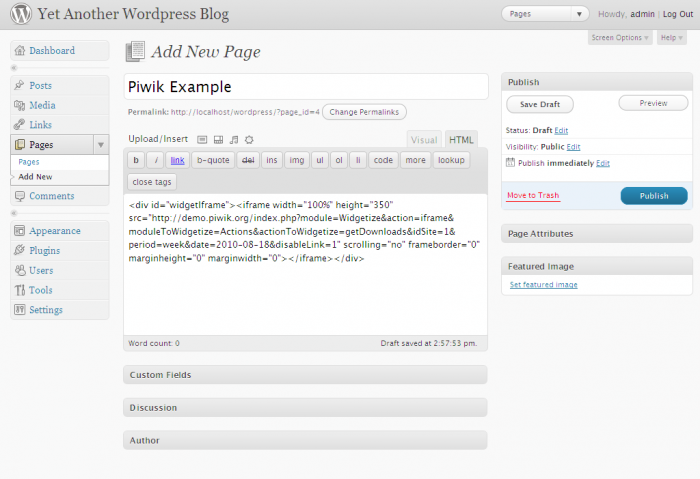
以下のイメージ画像では、トップのダウンロードレポートが、独自のページに挿入されています。
注:iframe の HTML タグが貼り付けられているため、HTML ビューが選択されています。

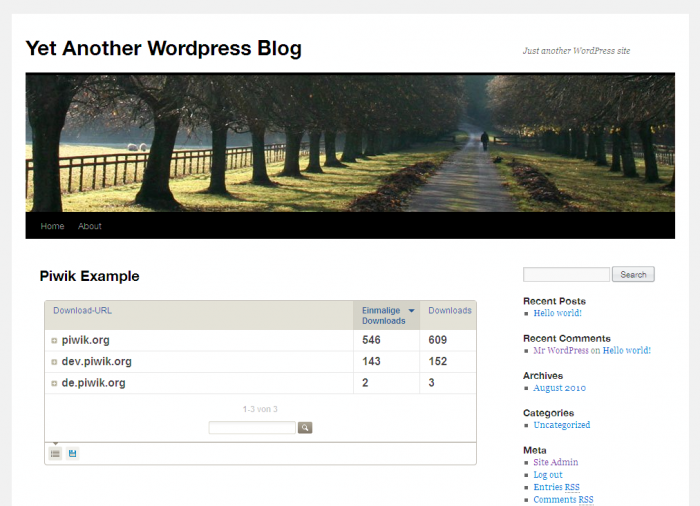
保存をクリックすると、あなたのサイトに埋め込まれたいつもの Matomo(Piwik) インターフェイスを見ることができます。

HTML ページに Matomo(Piwik) ダッシュボードを埋め込む
1 つのレポートを埋め込むのと同様、様々な Matomo(Piwik) ダッシュボードを埋め込むこともできます。 Matomo(Piwik) でウィジェットをクリックすると、埋め込みが可能な、様々なダッシュボードのリンクが表示されます。
これは他のダッシュボードやアプリに Matomo(Piwik) を統合する場合、非常に役に立つはずです。
任意の場所に様々な Matomo(Piwik) のアプリを埋め込む
様々な Matomo(Piwik) アプリケーションを iframe 内に埋め込むには、Config ファイルへの小さな変更が必要です。
こちらの FAQ をご確認ください。
解析データの静的イメージグラフを埋め込む
任意の Matomo(Piwik) レポートにデータをプロットする PNG イメージ(折れ線グラフ、垂直バーグラフ、円グラフ)を埋め込むこともできます。
詳細は、静的グラフイメージの埋め込みについて書かれたドキュメントをご確認下さい。
ウィジェットをカスタマイズする
ウィジェットデータ、ウェブサイト id 、初期表示(表、グラフ、チャート、目標メトリクスの表)をカスタマイズするには、埋め込むコード内の URL パラメータを編集してください。
•idSite – ウェブサイト ID
•period(期間)– 日、週、月、年
•Date – 日付(YYYY-MM-DD )、期間(YYYY-MM-DD,YYYY-MM-DD)、エイリアス(e.g., ‘today’)
•disableLink(無効リンク)– 基本は 1 に設定します。 有効にすると、エボリューショングラフが Matomo(Piwik) ダッシュボードにリダイレクトされます。
•viewDataTable – ‘view’ ウィジェットを定義します。
また、以下の値を持つこともできます。
•tableAllColumns
•tableGoals
•Table
•Cloud
•graphPie
•graphVerticalBar
•graphEvolution
たとえば、ウィジェットデータをデフォルトでバーチャートとして表示するには、ウィジェット URL を設定してください。
&viewDataTable=graphVerticalBar
※この記事はMatomo(Piwik)公式サイト2014年10月1日時点の内容です
※掲載内容が古くなっている場合もありますので最新情報はMatomo(Piwik)公式サイトをご覧ください。
オリジナルの記事はこちら
http://matomo.org/docs/embed-piwik-report/

